All 118 entries tagged E-Learning
View all 300 entries tagged E-Learning on Warwick Blogs | View entries tagged E-Learning at Technorati | View all 3 images tagged E-Learning
February 10, 2008
More trivial uses of the blog video recorder
So far only one person has been brave enough to perform on Warwick Blogs…
This was recorded directly into the blog entry using the new blog video recorder and a web cam: now a standard feature of Warwick Blogs, thanks to the ingenious Mr Carpenter.
Internet Explorer users may need to click the video twice to play it.
February 07, 2008
Demonstrating the Warwick Blogs video and audio recorder to the CAPITAL Centre
This will probably the most uninteresting video to appear in Warwick Blogs. But it is significant. Talking to Jonathan about his plans, it became apparent that they would like to be able to instantly capture post-performance or post-workshop commentaries and reflections. So I plugged a Logitech web cam into is PC, wentto my blog, and recorded this brief message. It worked perfectly. Was he impressed? Oh yes. Very. They already have PCs on trolleys that can be wheeled into a room. So I left my web cam for him try. I predict that this will be a great use of the feature.
February 04, 2008
See me live at Shock of the Old 7, Oxford University, April 3rd 2008
Follow-up to Lessons from five years as a Web 2.0 university – final draft? from Transversality - Robert O'Toole
Shock of the Old is, in my experience, the best annual learning technologies conference. Organised by the Learning Technology Group of Oxford University Computer Services, the presentations and discussions are both cutting-edge and pragmatic. Most importantly for us, research-led universities are in the majority amongst those represented by the delegates. And to make it an even more tempting prospect, the event is held at the wonderful Said Business School.
My 2008 presentation, on ‘Lessons from 5 years as a Web 2.0 university’ will examine Web 2.0 design patterns and their fit with common learning design patterns. This will be a follow-up to my 2005 presentation on Warwick Blogs and guerilla PDP. The outline for my presentation can be found in this entry.
January 18, 2008
Lessons from five years as a Web 2.0 university – final draft?
Follow-up to Lessons from five years as a Web 2.0 university – second draft from Transversality - Robert O'Toole
On an increasingly large scale Warwick has promoted, and sometimes created, ‘Web 2.0’ technologies for staff and students. The pervasive ubiquity of Sitebuilder, Warwick Forums and Warwick Blogs has encouraged the adoption of sophisticated online activities as normal and everyday: social/academic networking; wiki-esque collaborative writing and tagging; keyword and full-text search; blogging; podcasting; eportfolios; news and event services; RSS content aggregation. This has been motivated by a broadly ‘constructivist’ pedagogy, valuing independent research-based learning, creativity and ‘cognitive flexibility’ (Duffy & Jonassen, 1992). However, the rapid normalisation of these practices has been driven by other forces: independently adopted Web 2.0 services, created for non-educational purposes, have blended into our feature-rich and often confusing mix. A recent poll of 100 postgraduate students indicated that most were accessing and updating Facebook more than twice a day. None of these students admitted to keeping a paper-based personal or research diary. Evidence shows that our October 2007 intake were the first to arrive with social and intellectual affiliations already formed online.
Web 2.0 is not a superficial development1. It is not merely a new interface to an old world. It changes the nature of knowing, and hence of knowledge and the known. For any knowledge based business, it is a ‘disruptive technology’ with negative and positive effects. This presentation will summarise my research into the nature of this new epistemography, with reference to specific technologies (see above) and established pedagogical practices2. The epistemography will be explored both from the perspective of its inhabitants and from a critical distance, with views presented in video interviews.
What effect does this Web 2.0 epistemography have upon learning design patterns? Are Web 2.0 technical design patterns incompatible with conventional learning design patterns? How are we (teachers and students) adapting to Web 2.0? Is a poorly understood scattercast approach to teaching and learning replacing familiar broadcast and narrowcast channels? Are there transferable strategies and techniques that can be recommended?
________________________
NOTES:
1 For example, Web 2.0 might encourage loosely coupled concepts: a rapid turn-over of low-value interchangeable ideas (in ‘the long-tail’), redundant detail, few dependencies, weak identities, decreased ‘situational ambiguity’ (and hence less drive to learn), with many poorly evaluated connections and few enabling constraints. Deep structures and specialisations are eroded by endless waves of decontextualisation, resulting in a wide but shallow sea filled with a multivarious confusion of conceptual and practical species.
2 Patterns being investigated:
- Transmit, record, report, verify.
- Predict, experiment (risk take), infer.
- Cognitive apprentice.
- Adopt, perform and test a perspective.
- Perspective switching.
- Stepping stones.
- Build a product/text.
- Reflective learning diary.
- Peer review.
- Practice/evidence based competency development.
- Last-minute mash-up.
January 10, 2008
Arts e–Squad team meeting – January
Here are the main points discussed:
- We have been given £5000 in additional funding, I am to use it to temporarily fund our activities and to write a report on the feasibility of continuing the e-Squad with funding directly from departments.
- Ideas for an e-Squad logo were discussed. Douglas suggested a clever e symbol rather like @. Lisa will co-ordinate this.
- The idea of e-Squad members wearing yoof-style hoodies with the e-squad logo WAS REJECTED in favour of more subtle and stylish badges.
- We will produce a set of business cards for e-squad members to use.
- Lisa Lavender (History IT person) will be taking over running the E-squad for a day a week.
- All reported that they are happy with the system currently used for advertising tasks (posted onto a forum).
- To make planning more straightforwards, each student nominated a set hour (or two) during the week during which they will come to our office (H409) to work. We will try to organise work for them to do in advance, but in some cases may not have any tasks – an email will be sent to the student the day before to confirm. THIS IS OPTIONAL FOR UNITEMPS STUDENTS.
- Training sessions and other dates will be added to the calendar at: Two sessions have been arranged, one on Sitebuilder (you may have done that already) and one on video. See the calendar here.
- Catherine has started to create a video of interviews with first years about their expectations and experiences of Warwick. Douglas will be filing more footage for this. If you want to get involved, talk to Catherine. There will be more videos to produce soon.
- I have an additional £5000 to run the Warwick Podcasts student competition again. Help will be needed for this. You may also want to enter a team. You can see info about last year’s competition.
- There will be a University-wide showcase event (with posters, stands, presentations and videos) in week 10. More info soon.
January 09, 2008
Lessons from five years as a Web 2.0 university – second draft
Follow-up to Lessons from five years as a Web 2.0 university – conference paper abstract from Transversality - Robert O'Toole
On an increasingly large scale Warwick has promoted, and sometimes created, ‘Web 2.0’ technologies for staff and students. The pervasive ubiquity of Sitebuilder, Warwick Forums and Warwick Blogs has encouraged the adoption of new online activities as normal and everyday: social/academic networking; wiki-esque collaborative writing and tagging; keyword and full-text search; blogging; podcasting; eportfolios; news and event services; RSS content aggregation. Independently adopted Web 2.0 services have blended into this potent and sometimes confusing mix: a recent poll of 100 postgraduate students indicated that most were accessing and updating Facebook more than twice a day.
Web 2.0 is not a superficial development. It is not merely a new interface to an old world. It changes the nature of knowing, and hence of knowledge and the known. For any knowledge based business, it is a ‘disruptive technology’ with negative and positive effects. This presentation will examine the nature of this new epistemography, with reference to specific technologies (see above) and established pedagogical practices (listed below).
For example, Web 2.0 might encourage loosely coupled concepts: a rapid turn-over of low-value interchangeable ideas (in ‘the long-tail’), redundant detail, few dependencies, weak identities, decreased ‘situational ambiguity’ (and hence less drive to learn), with many poorly evaluated connections and few enabling constraints. Deep structures and specialisations are eroded by endless waves of decontextualisation, resulting in a wide but shallow sea filled with a multivarious confusion of conceptual and practical species. To cope with this diversification, scattercast teaching and learning replaces more familiar broadcast and narrowcast channels. There are both negative and positive aspects to these changes. The effects may also vary considerably between disciplines; comparisons will be explored through interviews with practitioners and students.
What effects does this Web 2.0 epistemography have upon learning design patterns? Are Web 2.0 technical design patterns incompatible with conventional learning design patterns? How are we (staff and students) adapting to Web 2.0? Are there transferable strategies and techniques that can be recommended? Patterns being investigated include:
Transmit, record, report, verify.
Predict, experiment (risk take), infer.
Cognitive apprentice.
Adopt, perform and test a perspective.
Perspective switching.
Build a product/text.
Reflective learning diary.
Peer review.
Practice/evidence based competency development.
Last-minute mash-up.
January 07, 2008
Lessons from five years as a Web 2.0 university – conference paper abstract
On an increasingly large scale Warwick has promoted, and sometimes created, ‘Web 2.0’ technologies for staff and students. The pervasive ubiquity of Sitebuilder, Warwick Forums and Warwick Blogs has encouraged the widespread adoption of new online activities as normal and everyday: social/academic networking; wiki-esque collaborative writing and tagging; keyword and full-text search; blogging; podcasting; eportfolios; news and event services; RSS content aggregation. Independently adopted Web 2.0 services have blended into this potent and often confusing mix: a recent poll of 100 students indicated that most were accessing and updating Facebook more than twice a day.
Web 2.0 is not a superficial development. It is not merely a new interface to an old world. It changes the nature of knowing, and hence of knowledge and the known. It is a ‘disruptive technology’ for a knowledge based business, with negative and positive effects. This presentation will examine the nature of knowledge and knowing in a Web 2.0 environment, with reference to specific technologies (see above). The effects of this new epistemography on established pedagogical practices will be examined.
Web 2.0 may encourage loosely coupled concepts: a rapid turn-over of low-value and interchangeable ideas; with redundant detail, few dependencies and many connections. This results in a wide and shallow sea, eroding the deep structures and specialisations around which university learning is constructed, and promoting scattercast channels over familiar broadcast and narrowcast teaching. A significant change in academic skills and student behaviour is already being encountered.
What effects does this Web 2.0 epistemography have upon the learning design patterns that are commonly employed by teachers and students? How are these patterns and their users (staff and students) adapting to Web 2.0? Are there any good transferable strategies and techniques that can be recommended?
______________
My research for this will look at a range of learning design patterns, including:
Transmit, record, report, verify.
Last-minute mash-up.
Predict, experiment (risk take), infer.
Cognitive Apprentice.
Adopt and test a perspective.
Perspective switching.
Build a product (write a text).
Reflective learning diary.
Peer review.
Practice and evidence based competency development.
January 02, 2008
TQEF project: Warwick Podcasts Competition 2
Main aims and objectives of the project:
- To further the establishment of student podcasting and interviewing as a valuable research based learning activity.
- MP3 recorders will become ‘embedded’ within each participating department, along with the skills required to produce quality podcast ‘programmes’.
- To produce an investigation and subsequent report on the benefits of student interviewing and podcasting. We will seek to publish this in a peer reviewed journal.
- To provide showcase examples relevant to a wide range of departments across the university.
Description of the project
Departments will be invited to enter teams consisting of an academic or alumni and up to two students. There are a maximum of ten teams, with the aim to get ten different departments to participate. Departments who have not yet participated in podcasting will be targeted for recruitment. Training and advisory sessions will be provided for the students and staff in the departments, along with support from the Arts Faculty E-squad (student helpers). We will focus upon interview and investigation skills, planning, editing, and creating podcast files. The aim, guiding the judging of the entries, is to see the production of podcast interviews that stand alone as valid and high quality academic productions, reflecting the work and abilities of the students. A secondary result will be the presentation of the work of the interviewee to a wider public. Completed podcasts will be uploaded to a publicly accessible web site. Last year’s entrants can be found on the page below, along with a reflective interview conducted with a winning student by the Arts Faculty E- learning Advisor
The issues discussed with Manu Raivio (winning student) will be researched more formally. The idea of an ‘audio essay’ as an assessed activity will be focussed upon. This investigation will be presented at events by the Arts Faculty E-learning Advisor, with the aim of publishing in an appropriate journal. The student podcasts will be judged by a team of experts, including a specialist in the communication of academic work. Winning podcasts will be announced at a ceremony to be held at the end of the forthcoming E-learning Showcase Day in the Teaching Grid (in the week before the Easter vacation). Following the event, work will be carried out with our participating departments and to showcase student podcasting throughout the university.
TQEF project: The Arts E–Squad, digitally native students supporting digitally immigrant staff
Main aims and objectives of the project:
- Establish the Arts Faculty E-Squad as a permanent fixture within the faculty, funded by participating departments (and other funds where appropriate).
- Extend the E-Squad with at least one student from each department.
- Research and report on the issues involved in students (digital natives) transferring skills and understanding to staff. A report will be submitted to the ALT-J journal, and a paper proposed for the Shock of the Old 7 conference at Oxford University (in 2008 the conference will focus on the concept of ‘digital natives’).
- Develop a transferable model for such student-staff support teams, so that they may easily be established by other faculties, departments and services. This will be presented at showcasing events throughout the university.
- Develop a training programme, delivered online and in class, to enable future students to quickly obtain the required skills (technical, communicational, pedagogical etc).
- Develop a means for recording and reporting upon the personal development and work experience of each E-Squad member.
Description of the project
The Arts Faculty has established a team of nine students, able to support staff across the faculty in basic to intermediate level e-learning technologies: the Arts E-Squad. Four of these students are funded through WUAP work/study, and five through Unitemps (paid by individual departments). We hope to extend the technical capabilities of these students throughout the year, with training and mentoring provided by the Arts Faculty E-learning Advisor (a PGCE qualified IT teacher). As such, they provide a human resource capable of responding to tasks specified by staff through an online request form. Feedback from current E-Squad activities has highlighted the usefulness of this model, but also that it is often advantageous for the staff member to be supported by a student from their own department. Furthermore, many departments already have their own WUAP and Unitemp students who would benefit from the support and training offered by the E-Squad. However, such an expansion of the current E-Squad will require some time spent upon developing systems and support to ensure scalability is possible, hence the need for extra funding to allow this development to occur while the E-Squad is in operation (with an administrator from one of the departments temporarily running the day-to-day activities).
The initiative also has a more ambitious intention: to see a transfer of skills and understanding from E-Squad students to the staff that they support. This is in part a response to the very considerable challenge of encouraging and enabling the uptake of new technologies across the whole faculty, with every member of staff, at every point in the IT capability scale, advancing.
In this way, we hope to enable digitally immigrant staff to consider using IT in ways that are closer to the patterns of use already prevalent amongst the digitally native students that they teach. For example, when creating an online learning activity, the E-Squad provides the capability to test and evaluate that activity from a student perspective. This second strand of the project would seem more difficult than simply providing a team to complete tasks as they arise. We are proposing to undertake a research project alongside the running of the E-Squad, in order to understand and adapt to the issues implicated in this student to staff support model. This research project will contribute to the development of the E-Squad, the description of a transferable model for other faculties, as well as our wider understanding of task of bringing staff into the digital-online world. Again this will require administrative assistance to run the E-Squad alongside the completion of the research strand.
September 14, 2007
Tagsonomy – a taxonomical keyword searching tool
Follow-up to Build your own tagxonomy tool from Transversality - Robert O'Toole
Many web publishing systems allow content to be “tagged” with keywords. For example, a Sitebuilder page may be given one or more tags. Similarly a blog entry is classified using tags. Social bookmarking systems like del.icio.us use keyword tagging. Bibliographical databases also commonly use taxonomies of keywords. Most of these systems can be searched using keywords. Many of these search interfaces can be accessed programmatically.
Most keyword tagging and searching systems, such as that used in Sitebuilder, are not taxonomical. There is no taxonomical structure to which an author or researcher can refer when tagging resources or searching for resources.
I have identified a set of real use cases in which a taxonomical approach to keyword searching would be beneficial. These cases also imply that resources are tagged according to the keywords available in the taxonomy.
Here is a description of how the tool could work:
Searching
The search interface contains a tree structure representing the taxonomy of keywords.
The tree structure can be explored, drilling down through its branches.
Individual keywords, or whole branches of keywords can be selected.
There is also a text box allowing the user to type in keywords (with autosuggest giving options as they type).
As keywords are selected, they are listed in a text area showing all currently selected search terms.
Once all of the required keywords have been chosen, a search is done, returning a list of all matching resources.
The search could be ordered in several different ways, for example with resources that have a higher match coming at the top of the list.
Here is an illustration of how the interface might work (it doesn’t yet do the search):
Configuring the taxonomy
The taxonomy could be stored as an xml file on the web (for example in the same location as the search tool).
The xml file could be hand coded, or the search tool could provide an interface for creating a taxonomy file and editing its tags.
The taxonomy file to be used could be specified by the author of the web page on which it appears.
The end user could be allowed to choose a taxonomy file, it could be possible to search for taxonomy files in Sitebuilder.
Configuring the sources
The search tool will need to know about the web application in which resources are stored (for example Sitebuilder).
It will need a method for searching each web application (how to build the search url).
One or more sources could be specified by the author of the page on which the tool is deployed – it could be set to search Sitebuilder, Blogs, etc.
A version of the tool could be made available allowing the end user to choose sources.
Saving and sharing searches
Searches could be saved onto the end users local machine (Shared Object in Flash, filesystem in AIR).
Searches could also be shared with other users.
Using the taxonomy to tag resources
The search tool could be used to assist in tagging resources using a selected taxonomy.
For example, a user selects a series of keywords, and the tool displays the text to paste into the keyword tag field of the Sitebuilder page properties.
Tasks
- find out how to save an xml file from Flash into Sitebuilder.
August 28, 2007
Robert O'Toole E–learning Advisor CV statement
Learning technology and learning design consultant
I have ten years of experience in the application of learning technologies to enhance and extend teaching, both in-class and online. This includes three years at the University of Oxford (1998 to 2001) and five years at the University of Warwick (2002 to present). I am currently the Arts Faculty E-learning Advisor at Warwick.
I work closely with faculty and students to identify, implement and review appropriate enhancements to existing practices. My work ‘in the field’ feeds back into the work of our applications development team, who have built an advanced and in some ways unique e-learning infrastructure, responding to the needs of the university. I am developing a patterns based approach to learning design.
The E-learning Advisor Team also undertakes development projects in order to investigate and report upon new techniques and technologies. For example, we are developing innovative online conferencing tools to support the syndication pattern employed by, amongst others, the Warwick Business School.
Teacher and technology coach
- I am a trained, qualified and experienced teacher of information and communications technology (Postgraduate Certificate in Education, University of Warwick, 1996).
- I have taught all kinds of people, ranging from school children to professors.
- Much of my work in recent years has been with graduate students, and has focussed upon using technology to enhance communications, research, planning and enterprise.
- My teaching is often within the context of group and individual development, with participants focussing upon the development of tangible and useable end products.
- I use a wide range of techniques, including individual coaching, project work, experiental and simulation activities, and large interactive lectures. I blend on-site and online activities where appropriate.
- I have designed module, course and programme level curricula.
Software developer
I am now specialising in Rich Internet Applications using Adobe Flex/Flash. I have also worked extensively with SQL databases, XML, Javascript and Java. I employ a patterns-based approach to analysis and design, with an agile customer focussed development process.
I am particularly experienced in developing applications that support the research and analysis process.
My developing skills
- Technical and creative writing;
- Broadcast and print journalism and production;
- Team leadership;
- Business analysis;
- Marketing.
My other interests
I have a first class degree in philosophy from the University of Warwick, and continue my interest in this and related fields including cognitive science and educational theory. I also have an MSc in Knowledge Based Systems from the University of Sussex.
I am also interested in travel writing and journal writing.July 24, 2007
Simple advice on keyword tagging and tagsonomies
Follow-up to Build your own tagxonomy tool from Transversality - Robert O'Toole
- Think about how you might want to be able to search/aggregate/organise your content, how other people might want to search it and see it organised, and how you want other people to think about your content (especially if you are trying to establish a schematic structure in their minds).
- Be systematic, especially with punctuation, spaces, spellings.
- Maintain a list of your tags. A concept map is a good mechanism for maintaining this list. You could use MindManager to create the list.
- Cooperate – use the same tags that other people use, develop tagsonomies with other people (formally or informally).
- Use a combination of very specific and more general tags (for example: e-learning, elab, quizbuilder) – think about your tags as being arranged in a tree structure (specific at the leaves general at the branches).
- Combine different tags that identify different aspects of the tagged content (for example, use a tag to identify what kind of content it is (essay, review), what it is about (philosophy, Kant).
- Tagging your work with a unique identifier associated with yourself allows you to aggregate your work from wherever it appears (e.g. robert_o-toole in Sitebuilder gets you this result )
July 17, 2007
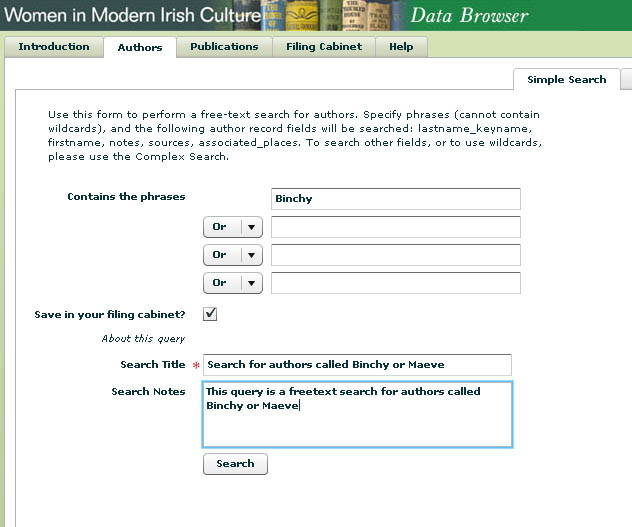
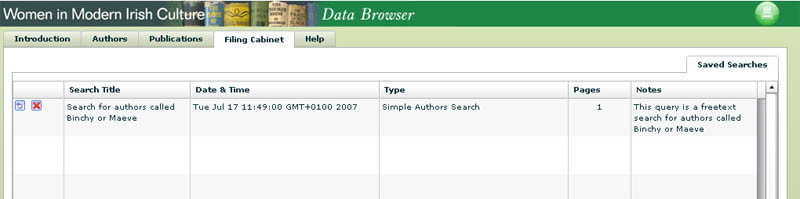
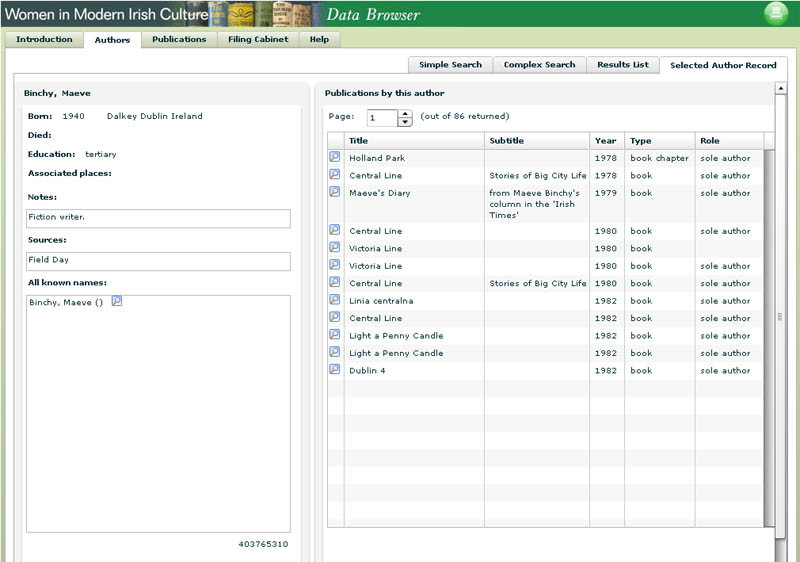
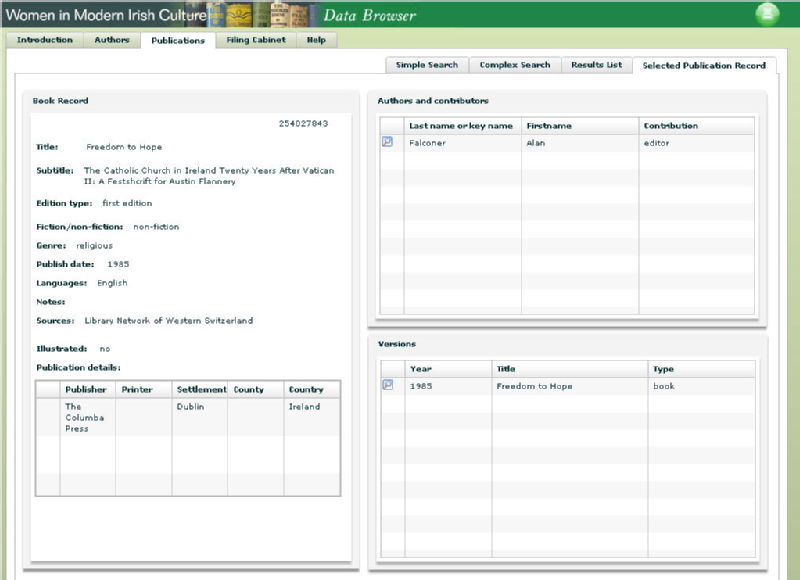
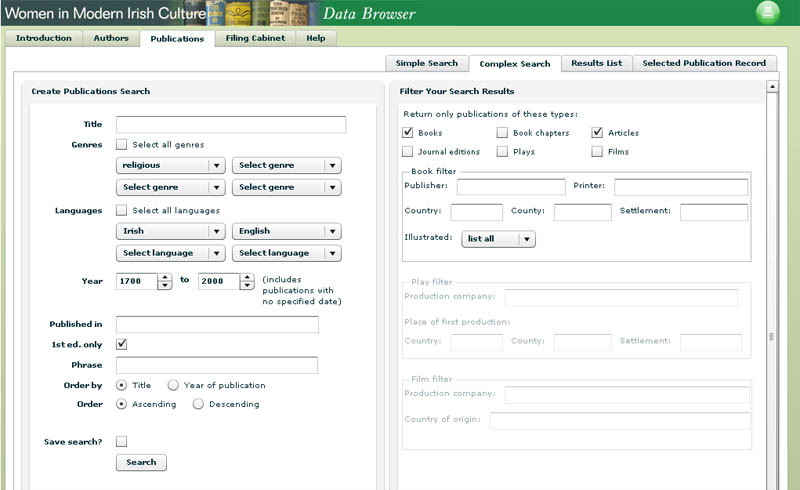
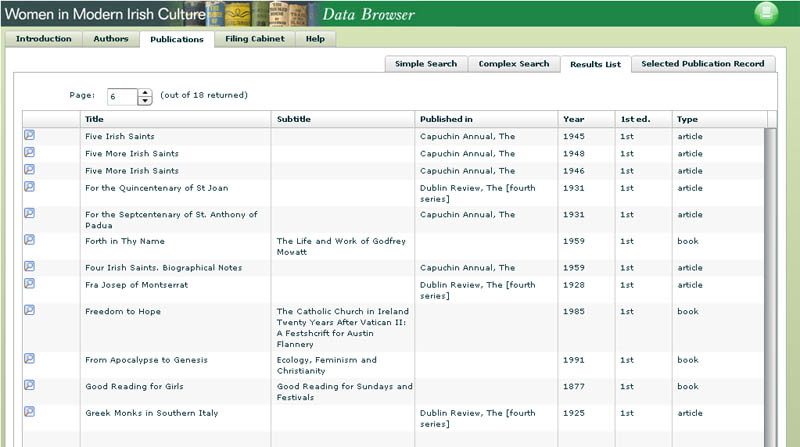
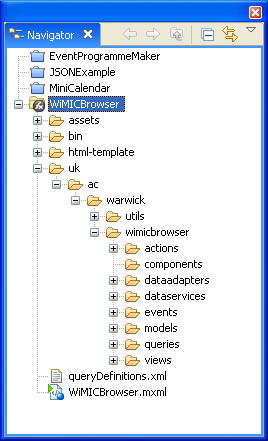
WiMIC Browser – my first big Flex application
Writing about web page http://www2.warwick.ac.uk/fac/arts/history/irishwomenwriters/







What then do I think of Flex and RIA technologies? Yes, at last we can easily and safely build complex web applications that run well on [m]any different platforms.
July 06, 2007
Build your own tagxonomy tool
I’m gonna do this….
1) I’m building an RSS tag searching tool to replace the slighty rickety javascript tool that I am using for Renaissance Studies and some other departments.
2) The search tool can load its tagxonomy from an xml file stored on the web.
3) I’m going to add a feature that allows different tagxonomies to be loaded as required. If the xml files are stored in Sitebuilder and tagged as “tagxonomy” then the search tool could even auto-discover tagxonomies for the user to choose from.
4) A tagxonomy file could also be tagged with the unique identifier of a person, group or department (using the web groups codes for these), thus associating the file with the profile.
5) I could allow for the tagxonomy to be edited in the search tool (adding new tags or tag collections for example).
6) The tagxonomy could then be uploaded onto Sitebuilder, if the user has permissions, it could replace an existing tagxonomy, if not they can create their own new tagxonomy.
7) It will also be possible to select a series of tags from the tree, and have an string automatically generated from that. The string can be pasted into any content tagging application. Importantly, the string should include tags that identify the tagxonomy from which the tags where taken.
Best of all, i’ll try to build it as an Adobe AIR desktop application (not sure how Single Sign On will work with that).
I reckon that will take a few weeks to build (as I’m in the middle another big project).
This example will load the tags defined for the Renaissance Studies project:
June 22, 2007
Interview with winning student podcaster
Follow-up to Warwick Podcasts Competition finale from Transversality - Robert O'Toole
My interview sought to examine the process of creating the podcast, with an emphasis upon the contribution of the activity to the development of Manu and Raj’s academic skills. Significant skills work was identified in the following areas:
- Team working – the students organized themselves into a small production team, identifying the required roles and allocating them with consideration of skills and interests.
- Research – as Manu makes clear, preparing effectively with a sound understanding of the subject area and the interviewee was essential.
- Accessing and using archive material – particularly relevant to a podcast dealing with historical events.
- Awareness of the audience – consideration was given as to how to produce a podcast that could be listenable for 15 minutes. The use of a small and well placed degree of humour worked particularly well.
- Synthesis and analysis of a range of ideas, arguments and materials. Very much an audio essay.
- Academic and interpersonal sensitivity – being aware of difficult areas, and approaching them carefully.
- Identifying and highlighting key points.
- Technical skills – recording, editing and publishing.
Two areas of difficulty were identified:
- Finding and accessing the required audio resources.
- Understanding and applying the relevant copyright and IPR practices.
These are particularly problematic areas, for which we should provide more support.
A further lesson to be taken from the interview is that, with the availability of user friendly software (Apple Garage Band), editing can be easy and can add to the academic process. For example, Manu and Raj replaced a long and too imprecise question with a shorter alternative more suited to the answer given by the interviewee. This is contrary to the advice given to the competition participants, as I warned them to avoid editing. However, few of them had access to such good software.
I conclude that this case substantiates my claim that student podcasting and interviewing is a valuable addition to research based learning approaches. In addition, I also believe that it adds some support to more radical conjectures:
- That an audio production of this kind is in many ways equivalent to a written essay.
- That as a skills and academic development task it is much better than the traditional seminar presentation, but still within the ability level of the average student.
- That podcasting can improve student self-confidence.
- That reconsidering the academic process as being a production process analogous to the production of a “programme” provides the participants with a more tangible and user friendly product with which they can be more involved and responsible.
 Robert O'Toole
Robert O'Toole

 Please wait - comments are loading
Please wait - comments are loading