All 111 entries tagged Warwick University
View all 301 entries tagged Warwick University on Warwick Blogs | View entries tagged Warwick University at Technorati | View all 3 images tagged Warwick University
December 28, 2008
WiMIC Browser v.3 – MySQL, BlazeDS, Lucene, Spring, Flex 3.0, Cairngorm
Follow-up to WiMIC Browser v.2 – migrated to Adobe Flex Cairngorm application framework from Transversality - Robert O'Toole
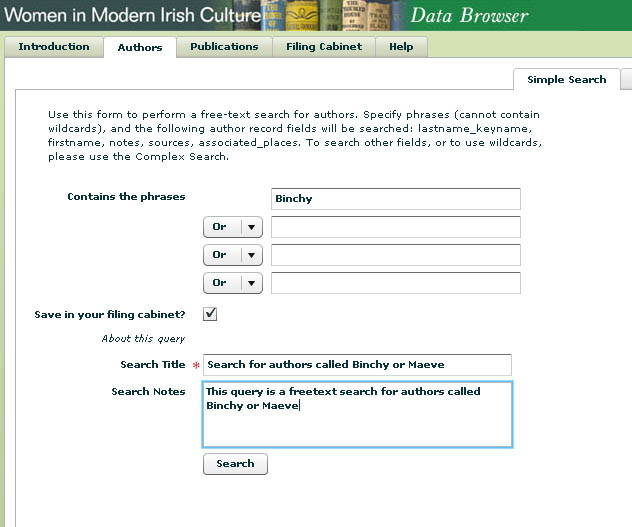
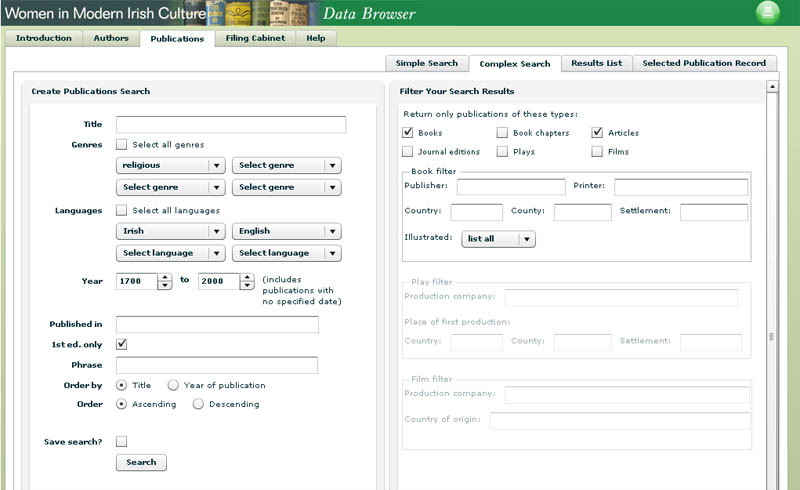
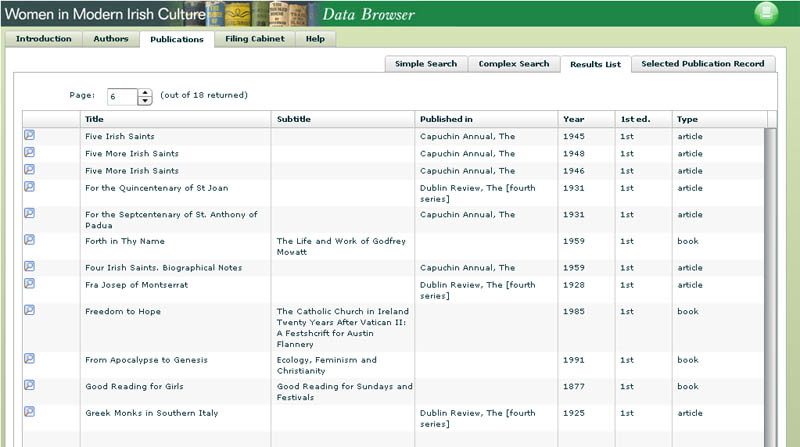
I've taken advantage of some new technologies to redevelop the Women in Modern Irish Culture data browser. The application will eventually give full online access to a big biographical and bibliographical database developed by researchers at Warwick and University College Dublin. The last version was rather over-complicated and ponderous, giving slow and awkward access to the data. This new version provides a much more instantaneous view onto the thousands of records. It is now really a data browser rather than just a search tool. Researchers can immediately scan through thousands of records, which are all immediately loaded into data grids. Whereas the old version served up 12 records at a time as a result of database queries via JSON, the new version can serve up over 9000 records in a few seconds, using the highly efficient BlazeDS mechanism.
Rapid data browsing with BlazeDS
This is how it works:
- the Flex/Flash interface calls a method on a Remote Object that will return an ArrayCollection of Author objects;
- the RemoteObject proxies through to a corresponding method in a class exposed via BlazeDS;
- the Java method is in fact a Spring bean which queries the database using Spring's jdbc utils (the data is now on MySQL rather than SQL Server);
- Spring builds a Flash Remoting ArrayCollection of Author objects (corresponding to my Flex Author class);
- the ArrayCollection is returned as the result of the proxied method using the effiiciently compressed AMF protocol;
- the ArrayCollection is added to the Flex Cairngorm model, to which the datagrid is bound;
- the data appears in the grid, and can be browsed and re-ordered instantly.
Even when retrieving all 9000+ authors, that only takes a few seconds.
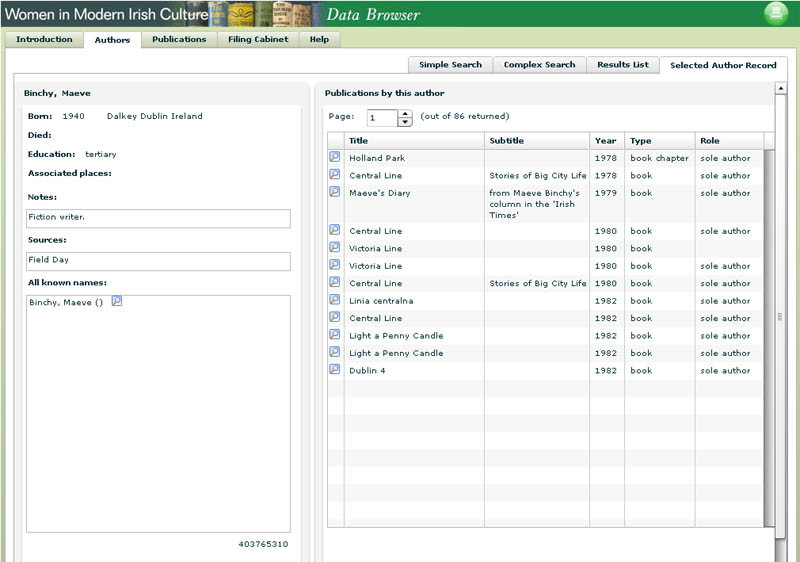
The authors are listed in an AdvancedDataGrid, allowing the researcher to drill down into a selected record. This retrieves further data about the selected author (using BlazeDS) including a list of publications.
Fast and smart querying with Lucene
In addition, I have used the Lucene Java library to add query interfaces that search pre-built indexes. Lucene performs free-text and exact searching as required, and also uses synonyms. So, for example, a researcher could search for "Dublin AND poetry" in the simple search form, and see almost instantly all authors with the words "Dublin" AND "poetry" in their records (including their publications). It would also list records containing "poem" and "poems", giving them a lower ranking in the results.
To be even more precise, one can search for "Locations:Dublin AND Genres:poetry" which would return only authors of poetry with some association with Dublin. "Locations" and "Genres" being fields in the Lucene index. I'm using that mechanism to create a search interface with specific fields such as "genre", "surname", "firstname", "publication title" and "location".
As with other queries, BlazeDS is used for highly efficient transmission of results.
A further addition, again using BlazeDS and Lucene, is the ability to list authors who had published in a selected decade. Each author record in the Lucene index contains a list of the decades in which they published. The efficiency of this approach is demonstrated by viewing all authors to have published since 2000.
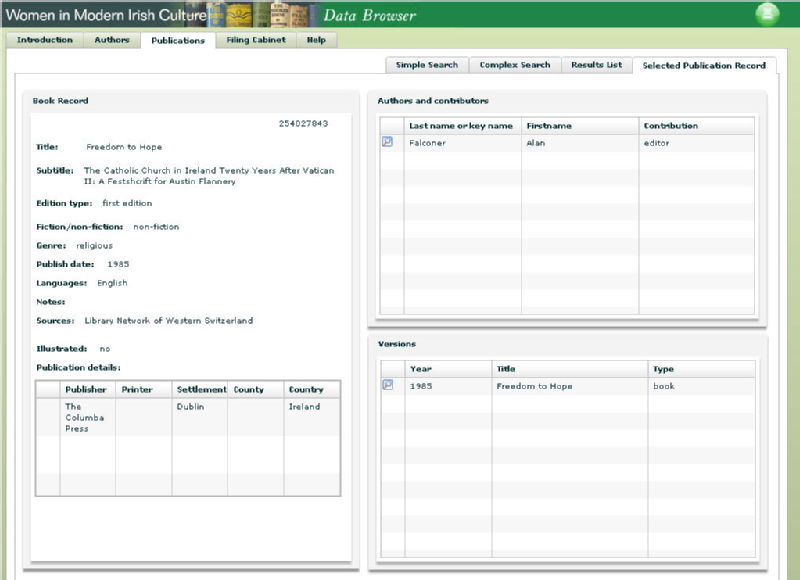
Now that I have all of these elements in place, I'll be able to quickly add more features and richer data, including more information on publications.
September 14, 2007
Tagsonomy – a taxonomical keyword searching tool
Follow-up to Build your own tagxonomy tool from Transversality - Robert O'Toole
Many web publishing systems allow content to be “tagged” with keywords. For example, a Sitebuilder page may be given one or more tags. Similarly a blog entry is classified using tags. Social bookmarking systems like del.icio.us use keyword tagging. Bibliographical databases also commonly use taxonomies of keywords. Most of these systems can be searched using keywords. Many of these search interfaces can be accessed programmatically.
Most keyword tagging and searching systems, such as that used in Sitebuilder, are not taxonomical. There is no taxonomical structure to which an author or researcher can refer when tagging resources or searching for resources.
I have identified a set of real use cases in which a taxonomical approach to keyword searching would be beneficial. These cases also imply that resources are tagged according to the keywords available in the taxonomy.
Here is a description of how the tool could work:
Searching
The search interface contains a tree structure representing the taxonomy of keywords.
The tree structure can be explored, drilling down through its branches.
Individual keywords, or whole branches of keywords can be selected.
There is also a text box allowing the user to type in keywords (with autosuggest giving options as they type).
As keywords are selected, they are listed in a text area showing all currently selected search terms.
Once all of the required keywords have been chosen, a search is done, returning a list of all matching resources.
The search could be ordered in several different ways, for example with resources that have a higher match coming at the top of the list.
Here is an illustration of how the interface might work (it doesn’t yet do the search):
Configuring the taxonomy
The taxonomy could be stored as an xml file on the web (for example in the same location as the search tool).
The xml file could be hand coded, or the search tool could provide an interface for creating a taxonomy file and editing its tags.
The taxonomy file to be used could be specified by the author of the web page on which it appears.
The end user could be allowed to choose a taxonomy file, it could be possible to search for taxonomy files in Sitebuilder.
Configuring the sources
The search tool will need to know about the web application in which resources are stored (for example Sitebuilder).
It will need a method for searching each web application (how to build the search url).
One or more sources could be specified by the author of the page on which the tool is deployed – it could be set to search Sitebuilder, Blogs, etc.
A version of the tool could be made available allowing the end user to choose sources.
Saving and sharing searches
Searches could be saved onto the end users local machine (Shared Object in Flash, filesystem in AIR).
Searches could also be shared with other users.
Using the taxonomy to tag resources
The search tool could be used to assist in tagging resources using a selected taxonomy.
For example, a user selects a series of keywords, and the tool displays the text to paste into the keyword tag field of the Sitebuilder page properties.
Tasks
- find out how to save an xml file from Flash into Sitebuilder.
September 06, 2007
WiMIC Browser v.2 – migrated to Adobe Flex Cairngorm application framework
Follow-up to WiMIC Browser – my first big Flex application from Transversality - Robert O'Toole
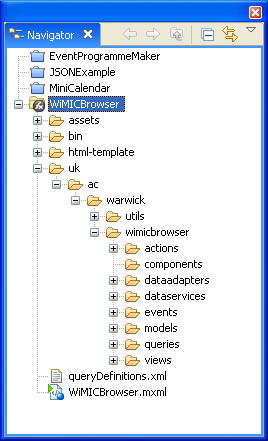
The application behaves just as before, but the plumbing behind it has been rationalised and improved using Cairngorm. The project now looks like this in the Navigator:

The migration was quite straightforwards. The design of the original app was quite similar to that of a Cairngorm app. However, the framework offers a few neat tricks:
- A simple and easy to understand event based controller. Views can initiate events, which are then passed onto the required command by the controller. Once the event is called, the originating view is forgotten about.
- The AppModelLocator singleton, which gives access to centrally stored value objects. Elements in views are bound directly to value objects and properties in the model. If a command updates the model, then changes are made to the bound elements.
- In this app, tab navigators are used to contain the various views. The TabNavigator.selectedIndex property of each tab navigator is bound to a property in the model. That means that a command can change the currently displayed tab by changing the relevant property in the model.
- Chaining of commands – a command can call another command. For example, when viewing a single publication record, the GetSinglePublication command calls further commands depending upon the type of publication that is being viewed.
August 28, 2007
Robert O'Toole E–learning Advisor CV statement
Learning technology and learning design consultant
I have ten years of experience in the application of learning technologies to enhance and extend teaching, both in-class and online. This includes three years at the University of Oxford (1998 to 2001) and five years at the University of Warwick (2002 to present). I am currently the Arts Faculty E-learning Advisor at Warwick.
I work closely with faculty and students to identify, implement and review appropriate enhancements to existing practices. My work ‘in the field’ feeds back into the work of our applications development team, who have built an advanced and in some ways unique e-learning infrastructure, responding to the needs of the university. I am developing a patterns based approach to learning design.
The E-learning Advisor Team also undertakes development projects in order to investigate and report upon new techniques and technologies. For example, we are developing innovative online conferencing tools to support the syndication pattern employed by, amongst others, the Warwick Business School.
Teacher and technology coach
- I am a trained, qualified and experienced teacher of information and communications technology (Postgraduate Certificate in Education, University of Warwick, 1996).
- I have taught all kinds of people, ranging from school children to professors.
- Much of my work in recent years has been with graduate students, and has focussed upon using technology to enhance communications, research, planning and enterprise.
- My teaching is often within the context of group and individual development, with participants focussing upon the development of tangible and useable end products.
- I use a wide range of techniques, including individual coaching, project work, experiental and simulation activities, and large interactive lectures. I blend on-site and online activities where appropriate.
- I have designed module, course and programme level curricula.
Software developer
I am now specialising in Rich Internet Applications using Adobe Flex/Flash. I have also worked extensively with SQL databases, XML, Javascript and Java. I employ a patterns-based approach to analysis and design, with an agile customer focussed development process.
I am particularly experienced in developing applications that support the research and analysis process.
My developing skills
- Technical and creative writing;
- Broadcast and print journalism and production;
- Team leadership;
- Business analysis;
- Marketing.
My other interests
I have a first class degree in philosophy from the University of Warwick, and continue my interest in this and related fields including cognitive science and educational theory. I also have an MSc in Knowledge Based Systems from the University of Sussex.
I am also interested in travel writing and journal writing.July 24, 2007
Simple advice on keyword tagging and tagsonomies
Follow-up to Build your own tagxonomy tool from Transversality - Robert O'Toole
- Think about how you might want to be able to search/aggregate/organise your content, how other people might want to search it and see it organised, and how you want other people to think about your content (especially if you are trying to establish a schematic structure in their minds).
- Be systematic, especially with punctuation, spaces, spellings.
- Maintain a list of your tags. A concept map is a good mechanism for maintaining this list. You could use MindManager to create the list.
- Cooperate – use the same tags that other people use, develop tagsonomies with other people (formally or informally).
- Use a combination of very specific and more general tags (for example: e-learning, elab, quizbuilder) – think about your tags as being arranged in a tree structure (specific at the leaves general at the branches).
- Combine different tags that identify different aspects of the tagged content (for example, use a tag to identify what kind of content it is (essay, review), what it is about (philosophy, Kant).
- Tagging your work with a unique identifier associated with yourself allows you to aggregate your work from wherever it appears (e.g. robert_o-toole in Sitebuilder gets you this result )
July 17, 2007
WiMIC Browser – my first big Flex application
Writing about web page http://www2.warwick.ac.uk/fac/arts/history/irishwomenwriters/







What then do I think of Flex and RIA technologies? Yes, at last we can easily and safely build complex web applications that run well on [m]any different platforms.
July 06, 2007
Build your own tagxonomy tool
I’m gonna do this….
1) I’m building an RSS tag searching tool to replace the slighty rickety javascript tool that I am using for Renaissance Studies and some other departments.
2) The search tool can load its tagxonomy from an xml file stored on the web.
3) I’m going to add a feature that allows different tagxonomies to be loaded as required. If the xml files are stored in Sitebuilder and tagged as “tagxonomy” then the search tool could even auto-discover tagxonomies for the user to choose from.
4) A tagxonomy file could also be tagged with the unique identifier of a person, group or department (using the web groups codes for these), thus associating the file with the profile.
5) I could allow for the tagxonomy to be edited in the search tool (adding new tags or tag collections for example).
6) The tagxonomy could then be uploaded onto Sitebuilder, if the user has permissions, it could replace an existing tagxonomy, if not they can create their own new tagxonomy.
7) It will also be possible to select a series of tags from the tree, and have an string automatically generated from that. The string can be pasted into any content tagging application. Importantly, the string should include tags that identify the tagxonomy from which the tags where taken.
Best of all, i’ll try to build it as an Adobe AIR desktop application (not sure how Single Sign On will work with that).
I reckon that will take a few weeks to build (as I’m in the middle another big project).
This example will load the tags defined for the Renaissance Studies project:
June 22, 2007
Interview with winning student podcaster
Follow-up to Warwick Podcasts Competition finale from Transversality - Robert O'Toole
My interview sought to examine the process of creating the podcast, with an emphasis upon the contribution of the activity to the development of Manu and Raj’s academic skills. Significant skills work was identified in the following areas:
- Team working – the students organized themselves into a small production team, identifying the required roles and allocating them with consideration of skills and interests.
- Research – as Manu makes clear, preparing effectively with a sound understanding of the subject area and the interviewee was essential.
- Accessing and using archive material – particularly relevant to a podcast dealing with historical events.
- Awareness of the audience – consideration was given as to how to produce a podcast that could be listenable for 15 minutes. The use of a small and well placed degree of humour worked particularly well.
- Synthesis and analysis of a range of ideas, arguments and materials. Very much an audio essay.
- Academic and interpersonal sensitivity – being aware of difficult areas, and approaching them carefully.
- Identifying and highlighting key points.
- Technical skills – recording, editing and publishing.
Two areas of difficulty were identified:
- Finding and accessing the required audio resources.
- Understanding and applying the relevant copyright and IPR practices.
These are particularly problematic areas, for which we should provide more support.
A further lesson to be taken from the interview is that, with the availability of user friendly software (Apple Garage Band), editing can be easy and can add to the academic process. For example, Manu and Raj replaced a long and too imprecise question with a shorter alternative more suited to the answer given by the interviewee. This is contrary to the advice given to the competition participants, as I warned them to avoid editing. However, few of them had access to such good software.
I conclude that this case substantiates my claim that student podcasting and interviewing is a valuable addition to research based learning approaches. In addition, I also believe that it adds some support to more radical conjectures:
- That an audio production of this kind is in many ways equivalent to a written essay.
- That as a skills and academic development task it is much better than the traditional seminar presentation, but still within the ability level of the average student.
- That podcasting can improve student self-confidence.
- That reconsidering the academic process as being a production process analogous to the production of a “programme” provides the participants with a more tangible and user friendly product with which they can be more involved and responsible.
June 15, 2007
Warwick Podcasts Competition finale
Follow-up to More free iPods and MP3 recorders from Transversality - Robert O'Toole
You can read about the proposed podcasts at: http://www2.warwick.ac.uk/services/elearning/podcasts/competitors/
And the finished work will be uploaded to: http://www2.warwick.ac.uk/services/elearning/podcasts/entries/
Winners will be announced and prizes awarded as part of a “champagne reception” at the end of the e-learning showcase day. If you are attending the Showcase Day, you are welcome to come to the awards ceremony.
To find out more about podcasting, come along to one of the Showcase Day sessions, or contact:
Tom Abbott (Communications Office)
Robert O’Toole (Arts Faculty)
Chris Coe (Social Sciences)
Steve Carpenter (Science and Engineering)
Stephen Brydges (Medical School)
May 25, 2007
More free iPods and MP3 recorders
Follow-up to Free iPods and professional MP3 recorders from Transversality - Robert O'Toole
Thanks again to the Alumni and Development Office, the EIF and the Communications Office for providing sponsorship. As you can see, I have quite a few MP3 recorders to give away as part of the Warwick Podcasts Competition.

Mr Stevens is obviously bored.
May 23, 2007
Free iPods and professional MP3 recorders
Follow-up to Warwick Podcasts Competition open now from Transversality - Robert O'Toole

I now have an impressive stack of iPods and Edirol MP3 recorders to give away for free – well almost free. This photo shows how a small pyramid can be constructed from just a few of them.
To find out more, see the Warwick Podcasts Competition page.
May 14, 2007
Warwick Podcasts Competition open now
Writing about web page http://www2.warwick.ac.uk/services/elearning/podcasts/
How? Enter a team (2-3 students and a member of staff or alumnus). We will lend you the equipment, and can provide training to use it (it is really easy). We can also provide media skills training.
Any department that enters a team will get to keep the MP3 recorder worth £300.
Only ten recorders are available, five have already been reserved.
![]()
April 26, 2007
Adobe Flex is rather good
Writing about web page /stevencarpenter/entry/flex_course_day/
Writing about an entry you don't have permission to view
Here’s an example. It does a Sitebuilder keyword search (for either “showcases” or “gadget_store”) and populates a data grid with the results. You can click on a page title to open the page.
This may take a while to load the data – i need to add a spinner! Flash 9 required.
In this case I am using the Flex HTTPService to load the data as JSON. The JSON component then converts it to an Array. I convert the “items” array within that array into an ArrayCollection (better than an array), and then bind that data structure to the data grid. Further tweaks are required to turn the Item column into a clickable link.
Here’s the code that does the binding once the data has loaded…
arr = (JSON.decode(rawData) as Array); var dp:ArrayCollection = new ArrayCollection(arr[0].items); grid.dataProvider = dp;
That would all be possible in HTML with Prototype javascript. But in Flex it would only take perhaps ten minutes to build. Flex uses the powerful and familiar Eclipse IDE, with almost all of the features and tools that I use for Java development, including debugging and cvs. In addition, there is a visual design tool. Use it to arrange UI components on the page, then switch to developer mode, and edit the code behind the components.
With components for video, images, forms, charts, data access etc, the possibilities are great.
March 15, 2007
Live collaborative online seminar between Warwick and Witwatersrand (SA)
At lunchtime today I helped Erica Carter of German Studies to run a live online collaborative seminar with a group of students here and a group at Witwatersrand in South Africa.
We had hoped to use our new web based videoconferencing tools, but unfortunately they are not ready yet. It may also be the case that the Wits net connection is too slow. So instead we simply used a Warwick Forums discussion setup. I created external user accounts for the Wits staff and students, and gave them access to the forum. We started off by posting introductory messages, with the Warwick students divided into four groups. Here are a few observations:
- the UK students were entirely digitally native – they instantly understood Warwick Forums, and quickly discovered how to upload images of themselves taken on an Apple laptop, or from their Facebook accounts.
- even so they found the live interaction to be exciting.
- the discussions were a little chaotic, with people posting into threads with no specific structure, the plan had been to setup threads in advance, but Forums maintanance prevented this from happening.
- dividing up the class into four groups, worked well.
- assigning threads to each group is a good model, but it would be useful if it were possible to see the thread in which one is working AND an indication of activity in other threads.
- being able to set up these groups and discussion threads ad hoc is useful, having a more visual representation of these relationships would be really useful.
- Warwick Forums no longer seems to auto-refresh, a useful feature in a live collaboration.
Most significantly, the students were asked to write extended entries as a group and then post them. A forum type setup perhaps supports this model better than Instant Messaging. I suspect that this is a good pedagogical pattern, with students taking more time to prepare their statements, but still getting the benefit of quick feedback. This may well help less confident students. It is possible for the tutor to give them personal help in drafting their statements, something that can never happen in a traditional seminar.
Steve Carpenter is working on a new interface for video conferencing seminars. Pleasingly, many of the features he is considering will work in this way.
History IT Update demonstrations
Introduction to e-learning at Warwick
Next e-learning exhibition: 11th May, 12.30 to 14.30 in the Graduate Space.
Features and techniques
- Files.Warwick
- Term planner calendars
- Sitebuilder thematic navigation – keyword search
- Blog forms and aggregations
- Forums
- Podcasting
- Quizbuilder
- Mindmanager
- CAS Image Database
- Electronic assignment submission
Investigations and developments
- Plagiarism detection
- MediaManager
- Module members lists and pages
- TOOLS Service
 Robert O'Toole
Robert O'Toole

 Please wait - comments are loading
Please wait - comments are loading
