All 96 entries tagged Warwick University
View all 301 entries tagged Warwick University on Warwick Blogs | View entries tagged Warwick University at Technorati | View all 3 images tagged Warwick University
March 02, 2007
Good response to the Warwick Podcasting Workshop
Writing about web page /kwiddows/entry/podcast_workshop/
Writing about an entry you don't have permission to view
Around 50 people attended from across the university. It seemed to be a big success. The discussions were lively and productive, resulting in a plan of action for extending and supporting podcasting at Warwick.
My set of showcase examples was well receieved, and shaped the discussions as planned. Sean Allan (German), Tom Abbott (Warwick Podcasts) and David Davies (Medical School) contributed great presentations about their own work.
Katharine Widdows of the library has written her own response to the sessions. I’m particularly interested in her idea of linking audio commentary to a map of the library. That should be easy using Steve Carpenters new event based audio player.
February 28, 2007
Warwick Podcasting Showcase February 2007
Example 1: Katherine Astbury, French Studies
A podcast lecture in four parts.
http://go.warwick.ac.uk/french/ug/currentstudents/secondyearmodules0304/prelude/
Demonstration of embedding a media file into a Sitebuilder page.
Example 1.1: MP3 embedded in a blog entry
A short clip from a seminar embedded in a blog entry about the seminar.
http://blogs.warwick.ac.uk/rbotoole/entry/test/
Demonstrate how to embed MP3 into a blog entry.
Example 2: Lisa Lavendar, History Department
Historiography lectures, part of the forthcoming Online MA.
http://go.warwick.ac.uk/history/undergrad/modules/hi323/lectures/
Postgraduate SSLC meetings asked for this, especially useful for part time students. This course is a third year undergraduate course, but a foundation also for postgraduate study. May also be used for distance learning. Uses Microtrack and lapel microphone. Minor editing wth audacity. Quality does not have to be perfect, just listenable.
Example 3: Sarah Richardson, History Department
Weekly topic and lecture introductions.
http://go.warwick.ac.uk/history/undergrad/modules/hi254/timetable/
Enhances understanding and preparation for the lectures.
Example 4: Sean Allan, German Studies
Podcast to support year abroad students completing admin tasks.
http://go.warwick.ac.uk/german/yearabroad/materials/podcasts/
Example 5: Sean Allan, German Studies
Audio to support vocabulary learning.
http://go.warwick.ac.uk/german/undergraduatemodules/ge201/translation_class/vocabpodcast/
Example 6: Sean Allan, German Studies
Audio synchronised with a text.
http://go.warwick.ac.uk/german/undergraduatemodules/ge109/resources/erlkoenig_podcast/
Explain how this was done, and plans for developing a user interface that will allow anyone to produce an annotated and linked mp3 or video.
Example 7: Tom Abbott, Communications Office
Award winning series of interviews with researchers, presented using Sitebuilder podcast page type. Listeners can subscribe and download onto MP3 players.
http://go.warwick.ac.uk/podcasts
Demonstrate how listeners can subscribe using iTunes.
Example 8: Careers podcasts
A series of podcasts concerning careers. Created as a podcast service to which users can “subscribe”.
http://www2.warwick.ac.uk/services/careers/podcasts/
Example 9: David Davies, Medical School
Advanced use of RSS, keyword tagging and aggregation in the medical curriculum.
Other useful links
MP3 recorders
ELAT Tools evaluation loans http://go.warwick.ac.uk/
Solid State Sound http://www.solidstatesound.co.uk (university supplier)
Editing Software
Adobe Audition http://www.adobe.com/uk/products/audition/
Audacity http://audacity.sourceforge.net/
Garage Band (Apple) http://www.apple.com/ilife/garageband/
Listening and subscribing to podcasts
Apple iTunes http://www.apple.com/itunes/download/
Juice (cross platform) http://juicereceiver.sourceforge.net/
Fireant http://getfireant.com/
Newsfire (Mac) http://www.newsfirerss.com/
Podcast directories
http://www.podcast.net/
http://www.podcastdirectory.com/
February 20, 2007
A successful Arts Faculty E–learning Exhibition
Follow-up to Second Arts Faculty E–learning Exhibition Lunch from Transversality - Robert O'Toole

The exhibition was well attended. The poster display showcased more real examples of work from within the faculty, addressing the theme of “Supporting Students at a Distance”, with a consideration of these four issues:
- keeping students and tutors focussed;
- keeping people connected (community and communications);
- developing roles, responsibilities and identities, making them appropriate and well understood;
- supporting research, creativity and enterprise.
Technical demonstrations from Elab and the Library again proved popular, and Matt Jones from the Sitebuilder support team gave advice and guidance to a range of people.
The next event will be:
Arts Faculty E-coffee drop in
Wednesday 28th February, 2:30pm – 4:30pm, Graduate Space
February 07, 2007
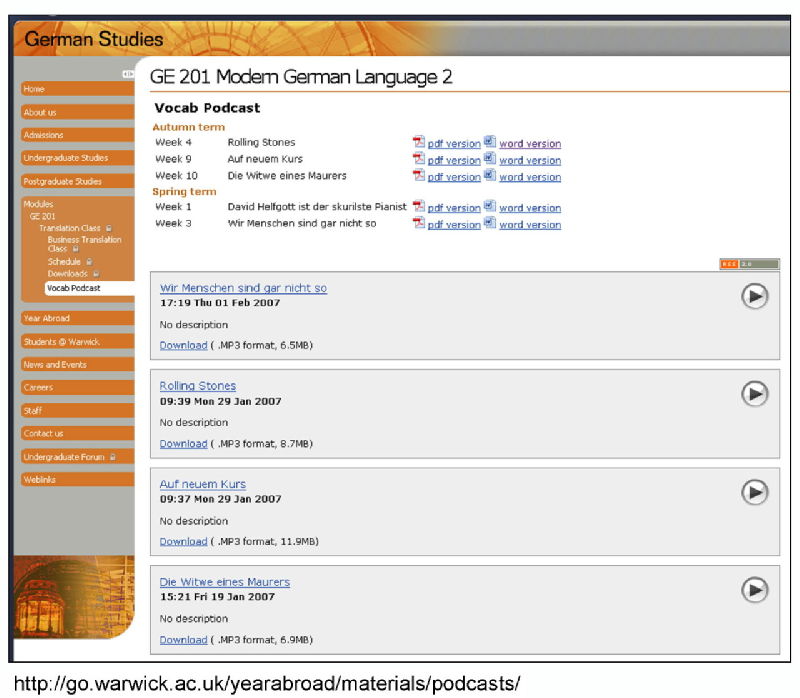
Showcase: Podcast audio with Sitebuilder 2
Here is a screenshot from one of the examples used. It shows a series of podcasts that support vocab learning in German Studies:

Here is the text of the poster:
Why podcast? – It’s a flashy name for a simple technique. Record audio into an MP3 recorder (a kind of digital equivalent of a dictaphone), upload it to the web, allow other people to play the audio either in your web page, or downloaded onto their MP3 player (e.g. iPod).
Very little or no editing is required.
The MP3 recorder automatically creates the audio files (PC, Mac, Linux).
Both Sitebuilder 2 and Warwick Blogs include podcast players that do the rest of the work for you.
Why podcast? – There are many good reasons to record and share audio, both in “traditional” courses and “distance online” courses. For example:
- Record a brief introduction or summary to a lecture;
- Record a seminar or a presentation to use in formative or summative assessment;
- Present interviews with experts and academics;
- Create an archive of your lectures, so that you can re-use them in the future.
Get your students podcasting: Students can learn a lot from producing their own audio productions. For example, get your students to interview an expert on some topic. This will improve their questioning and investigation skills, along with IT and communications skills.
February 06, 2007
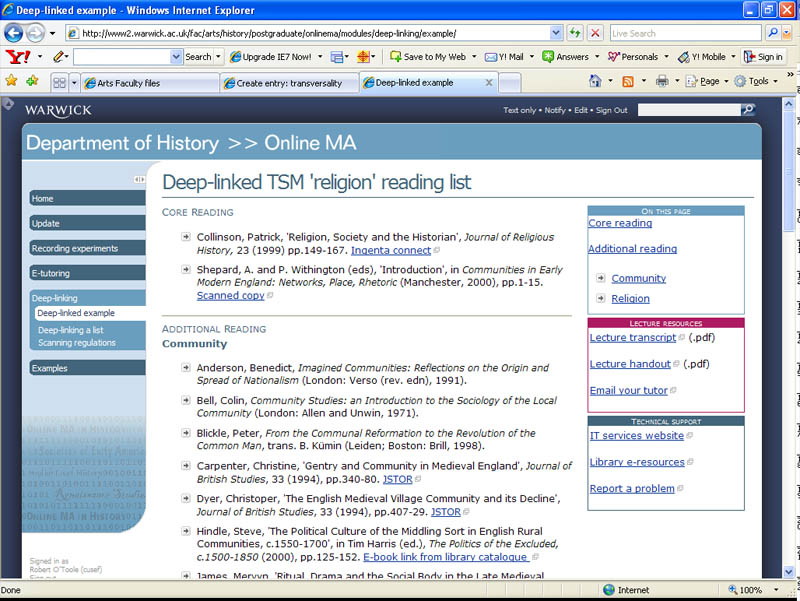
Showcase: Deep linking to library resources
Follow-up to Second Arts Faculty E–learning Exhibition Lunch from Transversality - Robert O'Toole
The showcase is based around the demo deep-linked reading list created by Madeline McKerchar (now of Cambridge University) for the Online MA in History.

The text of the poster reads as follows:
The University of Warwick Library offers an extensive range of online electronic resources, including books and journals. These resources can be accessed by students over the internet anywhere in the world at any time. You can easily build a Sitebuilder 2 page containing a list of links directly to these resources. Such direct connections are called “deep links”.
It is important to remember that many of these resources are provided by external organisations. To ensure that the web addresses that you provide stay operational over time, you should use the linking facilities provided by the Library. For example, the Build-a-Link tool can be used to generate stable urls (demo on the poster). Talk to your subject librarian for more details and guidance.
The poster gives the following useful links:
And the poster can be downloaded as a PDF from this page (login required).
February 04, 2007
Using MindManager concept mapping for personal journalling and CRM
Follow-up to What is concept mapping? – and how could it be vital to your work? from Transversality - Robert O'Toole
Firstly, a quick note on MindManager concept mapping for those who have not seen it before. A concept map is an ad-hoc semi-structured database of related information. It contains many small but discrete items of information, usually organised into hierarchies of detail. Mindjet MindManager adds significantly to this basic idea, with a simple to use but extensive interface and feature set. Most importantly, it allows items of information to be keyword tagged with text markers. The map can then be filtered using queries based upon those tags. For more information, read this detailed article.
Here is a screen shot of the top-level topics in my journal concept map:

The first of the topics that I developed was Week Commencing (date). This contains the 7 (yes 7) days of the week into which I can write details of my work. At the end of the week, I move this into the Archive section, and create a new blank Week Commencing copied from a template in the Templates section. Here is an example showing a couple of day’s worth of records:

Most events just contain a simple text title. However, more information can easily be added, such as:
- hyperlinks (often linking to pages that I am working on or blog entries about the work);
- file attachments (for example, to hold agendas);
- email addresses;
- images;
- icons (the system contains sets of meaningful icons);
- long text notes (for example to contain minutes of meetings);
- task information (see the topics that have end dates underneath them, they have been turned into tasks);
- “text markers”, or keyword tags.
With these tools I can very quickly build up a simple or a detailed record of what I have been doing. Note that all text entered on the map is searchable using a simple search tool.
The text marker systems adds much more power to concept maps. As I build up my map, I can create an ad-hoc keyword tagging schema by applying text markers to topics. These keywords are added to groups. For example, I have a group called People. This is very significant. I tag every event with the names of the people that it involved. Not only does this give me a simple list of all of my customers, but also a means to filter the entire map for events relevant to specific people. A filter query can be constructed using one or more text markers. Here’s what the filter control looks like:

If I wanted to get at details of all of my work with Sarah Richardson, I could filter the map to show all topics tagged with her name. The map therefore acts as a kind of customer relations management database. I plan to extend this further by tagging topics with the names of the departments with which they are involved, and the names of the technologies that they use.
This then tells me a lot of information about what I have done in the past. I can use it to easily find information about the many different projects in which I am involved. I can also use it for planning. Given that this journal is my main tool for recording and reflecting on my work, and for planning future work, and also that MindManager has some excellent planning features, it makes sense for my map to also have a To Do List section.

I can easily add to this during meetings, giving a visible indication of my agreement to undertake some action at some forecasted time in the future. Notice how this section of the map is divided up:
- Today – urgent work;
- Scheduled – tasks that have been given an end date (not all recorded on the map);
- Not scheduled but important (I try to work out a schedule for them and move them into 2);
- Not urgent – things I will do at some point;
- Blue sky dreaming – great ideas that may turn into great actions one day.
Note how some of the tasks have priority numbers set. I can also add from a range of other icons, including smileys. Filter queries can be constructed by selecting icons.
Once a task is completed, it gets recorded in the day’s records. I aim at least to get the Today and Scheduled tasks completed on time!
Note: we have a site license for on campus use. For more information see this page.
February 02, 2007
Warwick Learning Environment features and your chance to tell us what you think
Follow-up to Announcement: Second Arts Faculty E–learning Exhibition Lunch, 9th February from Transversality - Robert O'Toole
Here is the Sitebuilder 2 node:

No doubt there are features that I have missed, as well as features that people would like to see added. As a means of capturing these extra features, I have printed the map out on A0 paper. I will display the map at the E-learning Exhibition. It will be accompanied by three sets of post it note pads. The yellow set can be used to add features to the map that I have forgotten about. The green set is for giving us feedback on current features. The pink set can be used to add suggestions of new features. All participants at the exhibition will be invited to add notes to the map.
Warwick members can download the concept map (MindManager required).
Or see the map as a PDF file.
February 01, 2007
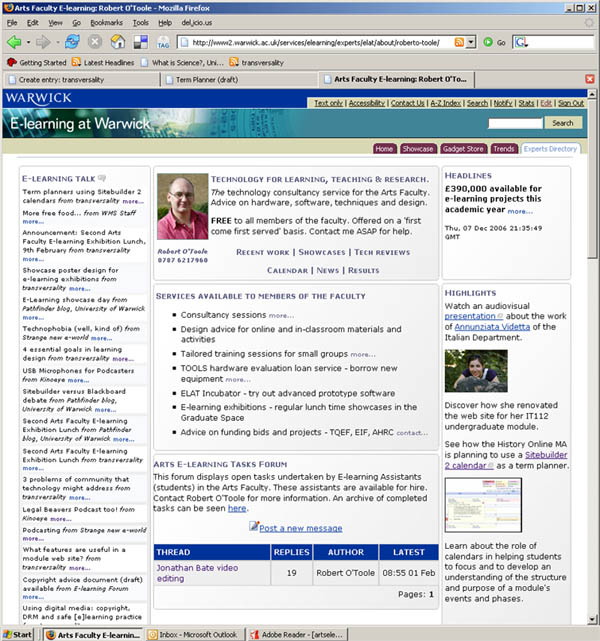
Showcase: Arts E–learning at a glance home page
Writing about web page /rbotoole/entry/term_planners_using/
Writing about an entry you don't have permission to view

It illustrates various technical features, both standard and custom, including:
- embedded forum, with html content wrapped around it;
- a rotating headlines feed from a Newsbuilder page;
- a highlights panel, giving a list of the currently most interesting pages;
- an “e-elearning talk” panel listing in date-time order the latest blog entries containing the tag “e-learning” and the latest messages from our forum.
I also talk about the need to balance getting lots of information and links in one place with the need to keep people focussed on the most important and currently relevant tasks, news and events. I don’t think my page does that particularly well, but it at least illustrates the issue.
You can see the poster as a PDF file.
And the page itself is at http://go.warwick.ac.uk/arts-elearning
(publicly accesible).
January 30, 2007
Announcement: Second Arts Faculty E–learning Exhibition Lunch, 9th February
Follow-up to Second Arts Faculty E–learning Exhibition Lunch from Transversality - Robert O'Toole
Second Arts Faculty E-learning Exhibition Lunch, 9th February
The second Arts Faculty e-learning lunch exhibition will be held on Friday 9th February between 12:30 and 14:30 in the Graduate Space, 4th Floor Humanities (having been postponed by a week). As before, the format will be informal, with showcase posters, demonstrations on request, hardware to try out, and experts to advise you. Please feel free to pass this invite on to others, all are welcome (but it will help if you could send an email to artsfaculty@warwick.ac.uk so that we can estimate numbers)
Even in the short time since the last exhibition, many new features and tools have become available (such as Sitebuilder page personalisation, Files.Warwick file-sharing and storage, Sitebuilder term planner calendars). Our impressive set of examples of successful e-learning work has also grown significantly, with several new showcase presentations to view. If you did come to the last exhibition, there are many good reasons to come back for more (including the excellent food).
The theme of this second exhibition is “supporting students at a distance”. We will look at how technology can be used to enhance teaching and learning whenever students are situated remotely (some would argue that students are quite often at a distance). We hope to demonstrate that these techniques are useful in all teaching contexts. If you would like to contribute to this with your own examples, then contact me for details.
The exhibition will deal with this theme by addressing four common problems:
1. keeping students and tutors focussed;
2. keeping people connected (community and communications);
3. developing roles, responsibilities and identities, making them appropriate and well understood;
4. supporting research, creativity and enterprise.
Experts will be available to provide support, including:
- Jenny Delasalle, from the Library Innovations Unit (Build-a-Link deep linking, bibliographies, online book and journal scanning project);
- Richard Parker, head of Library Arts Team (Warwick History of Arts Skills Programme, Refworks, JSTOR, Arts resources);
- a representative of the Elab Sitebuilder team;
- Robert O’Toole, Arts Faculty E-learning Advisor;
- Steven Carpenter, Sciences E-learning Advisor (video and audio expert);
- Chris Coe, Social Studies E-learning Advisor;
- a representative from the Learning Grid;
- representatives from the Centre for Student Development and Enterprise (skills Recipe Cards, Warwick Skills Programme, Graduate School, ePortfolios).
Other items at the exhibition will include:
- details of new features in Sitebuilder and Warwick Blogs;
- a map of e-learning activities in the Arts Faculty;
- leaflets from Elab, IT Services, CSDE, the Library etc;
- a suggestions board, to feedback to Elab and the Library;
- an opportunity to arrange training sessions for your department.
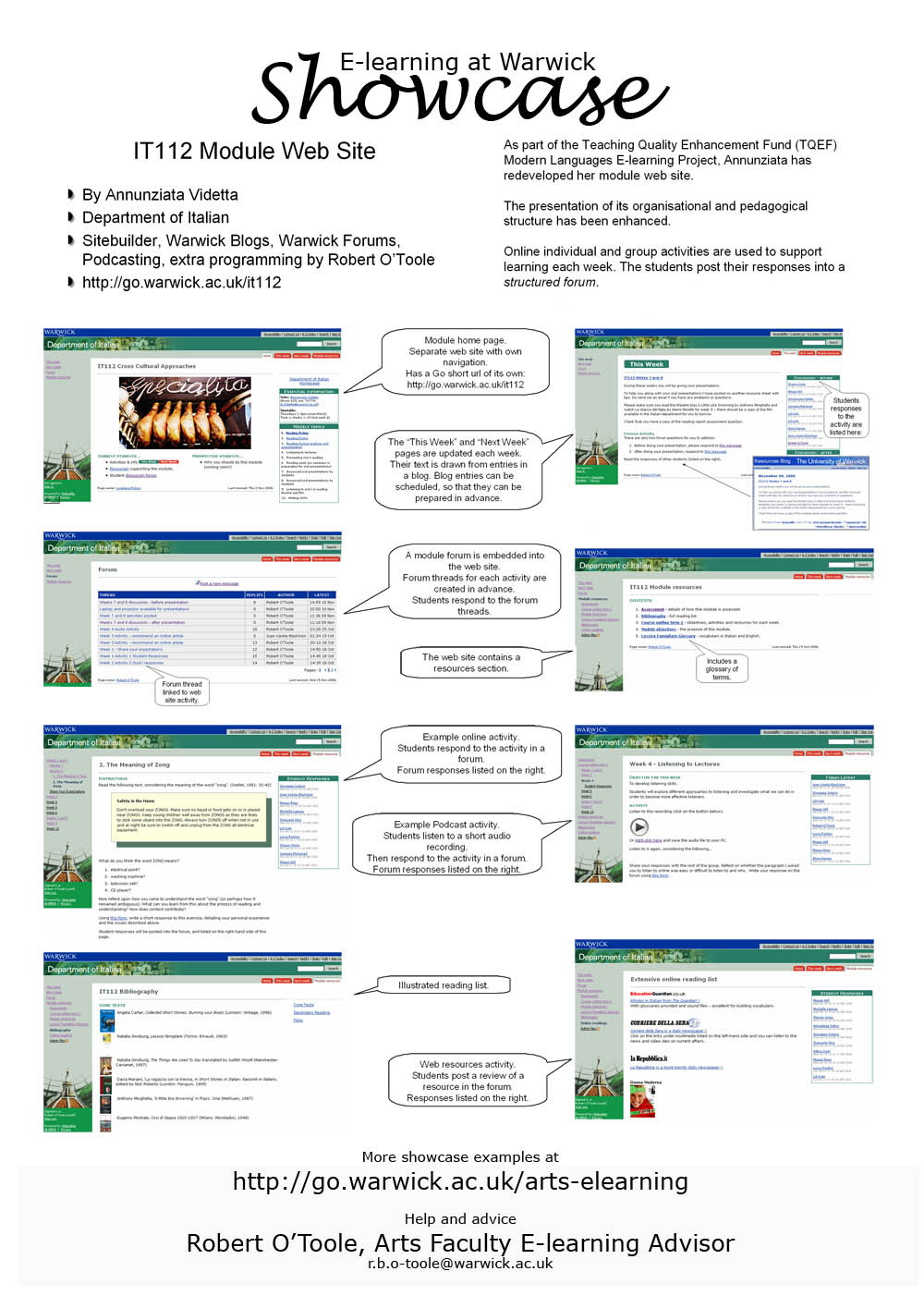
Showcase poster design for e–learning exhibitions
Each poster demonstrates an example of the effective use of technology in teaching, learning and research. It has four elements:
- A series of statements about what it demonstates, who did the work, what technologies and techniques it employed, along with a url to the showcased work.
- A few short paragraphs of text (100 words maximum) explaining the rationale behind the showcase.
- A series of annotated screenshots or photographs demonstrating and explaining what has been done (a maximum of 8 on an A2 poster).
- A footer containing a link to the Arts E-learning web site and details of the E-learning Advisor.
The posters are printed to A2 (we have a colour A2 printer). My method for producing them is slightly odd. I first create each text element or image within a Powerpoint presentation, and then copy them into a Photoshop file (set to A2 size). I end up with a poster and a Powerpoint show for each showcase.
Here’s a good example:

If that’s too blurry on your screen, have a look at this it112_poster_small.pdf
For the next series of posters I am going to try to include more information about the processes and support infrastructure used to meet the stated objectives of each showcase.
January 26, 2007
4 essential goals in learning design
Follow-up to Second Arts Faculty E–learning Exhibition Lunch from Transversality - Robert O'Toole
Four problems (or challenges) are obvious. As Sarah Richardson of the History Online MA argues, these are in fact the same challenges that must be addressed by learning design in all higher education contexts (on site and distance). The challenges are:
- keeping students and the tutors focussed;
- keeping people connected (community) – communications and relations between tutors, tutors and students, students and their peers, as well as connections between the students and their departmental, faculty, subject and university communities;
- developing roles, responsibilities and identities, making them appropriate and well understood;
- supporting research, creativity and enterprise (for a definition of what I mean by this, see this article on research based learning).
With these challenges as the basis of the exhibition, my next task is to find showcase examples that demonstrate how our learning technologies support students and tutors in meeting these challenges. For example, I will show how a Sitebuilder term view calendar can be used to help define and keep course members effectively focussed.

January 23, 2007
Second Arts Faculty E–learning Exhibition Lunch
This second exhibition in the series will showcase a wide range of successful applications of technology in teaching, along with demonstrations of new hardware and software. Special exhibits will focus in particular upon the topic of:
Supporting students at a distance (more information below).
The exhibition is open to all staff and teaching postgraduate students within the Arts, as well as anyone else from across the University with an interest or expertise in this topic. It is an informal session, so please drop by at any time during the exhibition. A buffet lunch and drinks will be provided.
Supporting students at a distance
Students at Warwick are frequently expected to undertake work in a location away from the University campus and in less frequent contact with teaching staff and peers. This is not only true of fully distance based courses, but also of the research oriented student undertaking a project out in the field or writing a thesis. Some common examples are:
- full distance learning courses;
- hybrid distance and on-site courses;
- transnational courses;
- year abroad students;
- placement students;
- students in low-contact phases of a course (e.g. writing-up).
Many problems are posed by these arrangements, both to the student and to the tutor, but also to the administrator. Difficulties commonly occur in areas such as:
- establishing and relating to a peer group;
- connecting with the department and faculty community;
- connecting with the wider academic community;
- access to resources;
- understanding (and confirming) module or activity purpose;
- individual study guidance;
- discussing work;
- presenting work;
- submitting work.
Of course these problems may occur in any mode of study, including on-site high-contact courses. The techniques and technologies that have evolved to address these problems are therefore useful in many situations.
Warwick has developed a range of sophisticated but easy to use technologies that allow us to effectively address these problems. The E-learning Exhibition will demonstrate these technologies and techniques, with showcase examples of real solutions by people at Warwick.
We will show how tools including Sitebuilder, Warwick Forums, Warwick Blogs and Perception can be applied to create a learning environment customised to your particular mode of teaching and course delivery, whether at a distance or in close proximity.
January 17, 2007
3 problems of community that technology might address
There are of course more than three problems, that being the story of human conflict and struggle. Sometimes communities cannot form effectively because of disruptions and lack of continuity. And other times individuals within a community may fail to value others or the channels that connect them. Technology can do little in the short term to ease or avoid these difficulties. In considering learning communities, there are however three recurring problems that have been succesfully addressed with technology.
1. Problems of size and complexity
In some cases the student is overwhelmed by the size and complexity of the institution. They need to break it down into smaller and more manageable segments, so as to be able to judge the value and usefulness of its features, and to form stable and repeatable connections. But all they see is a crowd. There is some truth in the claim that the best communities are in fact composed of small groups of people, perhaps as few as eight, with each group well connected to other groups. This supports adaption and diversity, whereas mass communications and transactions negate diversity and prevent adaption. It certainly is the case that people struggle with meaningful activity within big groups.
2. Beyond the clique
In other cases, the student has a strong, even dominant, small network of friends, peers and tutors. This network provides for some but not all of the individuals needs. Connections to other groups are mediated by the group, and thus may be severely restricted. They therefore need to go beyond the clique to find new connections, new resources. But how? It’s a big and scarey world out there. This problem can be particularly acute for distance learning or part time students, who have little time or opportunity to go out exploring on their own.
3. Loss and dispersal
Many students at Warwick are expected to undergo phase transitions that break them away from their established networks. They commonly experience a loss of community. This is common in the Arts Faculty, with many students spending their second year abroad.
January 05, 2007
What features are useful in a module web site?
Here is a map of the features that we have selected as useful…

There is a Captivate presentation about the site online. You can also view the module web site ( now updated for this term ).
The site has moved away from being an online replication of the module handbook. It’s primary functions are now:
- Keeping the students focussed, up to date and guided in their work.
- Hosting discursive responses to pre-seminar and post-seminar questions posed by the tutor.
- Distributing links, bibliography and files.
- Hosting interactive online activities.
The home page (1) retains a list of module topics (1.2) alongside essential information (1.3). These are presented in an efficient at a glance structure. A series of images is used to give a sense of the identity of the module. Links (1.4) are provided to the other key aspects of the site. This term I hope to add some code that will highlight the current topic in the list of topics.
Complimenting the ‘at a glance’ overview, this week (2.1) and next week (2.2) pages efficiently convey the most essential and relevant information to the students in a timely manner. The content of these pages is updated throughout the term. Importantly, old content from these pages must be archived (2.3). The weekly content is in fact stored in a blog. The latest entry in the blog (tagged appropriately) is shown via RSS and an XSL conversion on the ‘next week’ page, using some custom code that I wrote for the job. Such feeds are now standard in Sitebuilder 2, so I will soon switch to the standard supported feature. The ‘this week’ page gets its content from the second newest blog entry. Blog entries can be written in advance and scheduled to appear at a certain date and time. This will allow us to write the weekly entries in advance.
Each week the students are provided with important information, links to resources, and links to online activities (we have in this case written some interactive exercises). There is a resources section of the site in which these are organised. One activity last term involved the use of a podcast recorded with one of our MP3 recorders. There will be more podcasts used this term.
The most succesful and common of the weekly activities are forums based. The student is given an activity to do or some thing to consider. They are then aksed to respond to a pre-entered forum message (4.1). The students responses each week build up as a thread responding to the message. In each case I link directly to the Forums reply form for the message. This is setup to redirect the student back to the ‘this week’ page.
The responses are listed on the right hand side of the page (2.1.3.1.3). To do this I again use RSS and cusotm XSL to dynamically display the latest messages. The forum is also embedded in the web site as a single page on its own, allowing students to review past discussions (4). We have also allowed students to start their own threads in the forum on any topic connected to the module (4.2). Students receive notification of new postings automatically through Warwick Forums.
January 04, 2007
Using digital media: copyright, DRM and safe [e]learning practice
Key sources on which this is based:
- Copyright Made Easier. Wall, Raymond A. ASLIB, London, 2000.
- Intellectual Property and Copyright in the Digital Environment CARET. University of Cambridge (excellent web site).
- British Universities Film and Video Council course on copyright
The bad news
Contrary to popular belief, there is no blanket ‘fair use for education’ exemption within British copyright law. Furthermore, educational bodies are increasingly considered to be commercial organisations. If we infringe upon the rights of another commercial organisation, they are likely to pursue us for compensation. The position of the university on this, as embodied in its acceptable use policy (AUP) for IT, is that individual members must not use University facilities to commit such infringments. Employees of the University should not commit such infringements in the course of their work.
Although we have a limited license agreement that allows us to reproduce certain copyrighted materials on paper, there is as yet no such agreement covering digital media. Similarly, print media that has been digitised is not covered. The Library are currently piloting a very restrictive digitisation license, but only in a controlled way. There is a good reason for this limitation, from the perspective of copyright holders. Once content has been digitised, it can be redistributed to thousands or even millions of people at the click of a mouse button. When this happens, they no longer have control. Digital rights management (DRM) systems are being developed to allow controlled digitisation and redistribution, but are not yet widely used.
The situation becomes worse when digitised material is uploaded to the web. Redistribution then becomes even more simple. It is often assumed that storing content on a password or permissions protected web page is acceptable. Rights owners would counter that the material may still accidentally or deliberately be ‘leaked’ into a public realm by anyone with access to the restricted page. Imagine if a student were to make a copy and then post it publicly on their blog. Auditing of digitally stored materials may occur, even behind protected pages, and this can lead to painful consequence.
The good news
There are three significant exemptions that we can exploit. Firstly, and most well known, are the various expiration periods of rights under protection. For example:
- In literary, dramatic, musical or artistic works copyright lasts 70 years from the end of the calendar year in which the author dies.
- Sound recordings, usually 50 years from the end of the calendar year in which the recording is made (there are complications).
- Films, 70 years from the end of the calendar year of the death of the last to die of the following persons: the principal director; the author of the screenplay; the author of the dialogue; and the composer of music specifically created and used in the film.
(Adapted from the Cambridge University copyright web site )
However, you might want to use more recent materials. There are two further ‘permitted uses’ available to us:
- Making copy for personal research or private study – and that means personal, you cannot use this exemption to make copies for groups of students or researchers. They can of course make their own copies.
- Reproducing an ‘insubstantial part’ of a performance or publication for the purposes of criticism or review.
One could argue that much of what we do in higher education, especially the arts, constitutes criticism or review. This enables us to use citations from publications or small lower quality images of artworks without explicit permission (although it is often good practice to ask first, as this keeps artists and publishers sweet). There is a significant caveat: ‘insubstantial part’. This does not necessarily describe a quantity of the original work. To calculate whether you are reproducing a ‘substantial part’ consider this question:
Would the acquisition (or viewing) of my reproduction make the acquisition (or viewing) of the original in some way unnecessary?
If yes, then you have definitely used a substantial part. For example, this is the clause that prevents theatre critics from giving away the ending of a play. Note that you can still use your criticism to convince people that the play isn’t worth seeing on artistic grounds. For more information and ideas on the permitted use for criticism and review, read this blog entry.
And finally, remember that if you really must use a substantial part (or whole) of a performace or publication, it is worthwhile simply asking for permission from the copyright owner. Explain to them how you are to use it in education or research, tell them that it will increase the prestige and even sales of their work, and reassure them about how you plan to control access to the reproduction. There are organisations that exist to support this process. I will investigate these and report further.
 Robert O'Toole
Robert O'Toole

 Please wait - comments are loading
Please wait - comments are loading