All 103 entries tagged E-Learning
View all 300 entries tagged E-Learning on Warwick Blogs | View entries tagged E-Learning at Technorati | View all 3 images tagged E-Learning
June 15, 2007
Warwick Podcasts Competition finale
Follow-up to More free iPods and MP3 recorders from Transversality - Robert O'Toole
You can read about the proposed podcasts at: http://www2.warwick.ac.uk/services/elearning/podcasts/competitors/
And the finished work will be uploaded to: http://www2.warwick.ac.uk/services/elearning/podcasts/entries/
Winners will be announced and prizes awarded as part of a “champagne reception” at the end of the e-learning showcase day. If you are attending the Showcase Day, you are welcome to come to the awards ceremony.
To find out more about podcasting, come along to one of the Showcase Day sessions, or contact:
Tom Abbott (Communications Office)
Robert O’Toole (Arts Faculty)
Chris Coe (Social Sciences)
Steve Carpenter (Science and Engineering)
Stephen Brydges (Medical School)
May 25, 2007
More free iPods and MP3 recorders
Follow-up to Free iPods and professional MP3 recorders from Transversality - Robert O'Toole
Thanks again to the Alumni and Development Office, the EIF and the Communications Office for providing sponsorship. As you can see, I have quite a few MP3 recorders to give away as part of the Warwick Podcasts Competition.

Mr Stevens is obviously bored.
May 23, 2007
Free iPods and professional MP3 recorders
Follow-up to Warwick Podcasts Competition open now from Transversality - Robert O'Toole

I now have an impressive stack of iPods and Edirol MP3 recorders to give away for free – well almost free. This photo shows how a small pyramid can be constructed from just a few of them.
To find out more, see the Warwick Podcasts Competition page.
May 14, 2007
Warwick Podcasts Competition open now
Writing about web page http://www2.warwick.ac.uk/services/elearning/podcasts/
How? Enter a team (2-3 students and a member of staff or alumnus). We will lend you the equipment, and can provide training to use it (it is really easy). We can also provide media skills training.
Any department that enters a team will get to keep the MP3 recorder worth £300.
Only ten recorders are available, five have already been reserved.
![]()
April 26, 2007
Adobe Flex is rather good
Writing about web page /stevencarpenter/entry/flex_course_day/
Writing about an entry you don't have permission to view
Here’s an example. It does a Sitebuilder keyword search (for either “showcases” or “gadget_store”) and populates a data grid with the results. You can click on a page title to open the page.
This may take a while to load the data – i need to add a spinner! Flash 9 required.
In this case I am using the Flex HTTPService to load the data as JSON. The JSON component then converts it to an Array. I convert the “items” array within that array into an ArrayCollection (better than an array), and then bind that data structure to the data grid. Further tweaks are required to turn the Item column into a clickable link.
Here’s the code that does the binding once the data has loaded…
arr = (JSON.decode(rawData) as Array); var dp:ArrayCollection = new ArrayCollection(arr[0].items); grid.dataProvider = dp;
That would all be possible in HTML with Prototype javascript. But in Flex it would only take perhaps ten minutes to build. Flex uses the powerful and familiar Eclipse IDE, with almost all of the features and tools that I use for Java development, including debugging and cvs. In addition, there is a visual design tool. Use it to arrange UI components on the page, then switch to developer mode, and edit the code behind the components.
With components for video, images, forms, charts, data access etc, the possibilities are great.
March 15, 2007
Live collaborative online seminar between Warwick and Witwatersrand (SA)
At lunchtime today I helped Erica Carter of German Studies to run a live online collaborative seminar with a group of students here and a group at Witwatersrand in South Africa.
We had hoped to use our new web based videoconferencing tools, but unfortunately they are not ready yet. It may also be the case that the Wits net connection is too slow. So instead we simply used a Warwick Forums discussion setup. I created external user accounts for the Wits staff and students, and gave them access to the forum. We started off by posting introductory messages, with the Warwick students divided into four groups. Here are a few observations:
- the UK students were entirely digitally native – they instantly understood Warwick Forums, and quickly discovered how to upload images of themselves taken on an Apple laptop, or from their Facebook accounts.
- even so they found the live interaction to be exciting.
- the discussions were a little chaotic, with people posting into threads with no specific structure, the plan had been to setup threads in advance, but Forums maintanance prevented this from happening.
- dividing up the class into four groups, worked well.
- assigning threads to each group is a good model, but it would be useful if it were possible to see the thread in which one is working AND an indication of activity in other threads.
- being able to set up these groups and discussion threads ad hoc is useful, having a more visual representation of these relationships would be really useful.
- Warwick Forums no longer seems to auto-refresh, a useful feature in a live collaboration.
Most significantly, the students were asked to write extended entries as a group and then post them. A forum type setup perhaps supports this model better than Instant Messaging. I suspect that this is a good pedagogical pattern, with students taking more time to prepare their statements, but still getting the benefit of quick feedback. This may well help less confident students. It is possible for the tutor to give them personal help in drafting their statements, something that can never happen in a traditional seminar.
Steve Carpenter is working on a new interface for video conferencing seminars. Pleasingly, many of the features he is considering will work in this way.
History IT Update demonstrations
Introduction to e-learning at Warwick
Next e-learning exhibition: 11th May, 12.30 to 14.30 in the Graduate Space.
Features and techniques
- Files.Warwick
- Term planner calendars
- Sitebuilder thematic navigation – keyword search
- Blog forms and aggregations
- Forums
- Podcasting
- Quizbuilder
- Mindmanager
- CAS Image Database
- Electronic assignment submission
Investigations and developments
- Plagiarism detection
- MediaManager
- Module members lists and pages
- TOOLS Service
March 02, 2007
Good response to the Warwick Podcasting Workshop
Writing about web page /kwiddows/entry/podcast_workshop/
Writing about an entry you don't have permission to view
Around 50 people attended from across the university. It seemed to be a big success. The discussions were lively and productive, resulting in a plan of action for extending and supporting podcasting at Warwick.
My set of showcase examples was well receieved, and shaped the discussions as planned. Sean Allan (German), Tom Abbott (Warwick Podcasts) and David Davies (Medical School) contributed great presentations about their own work.
Katharine Widdows of the library has written her own response to the sessions. I’m particularly interested in her idea of linking audio commentary to a map of the library. That should be easy using Steve Carpenters new event based audio player.
February 28, 2007
Warwick Podcasting Showcase February 2007
Example 1: Katherine Astbury, French Studies
A podcast lecture in four parts.
http://go.warwick.ac.uk/french/ug/currentstudents/secondyearmodules0304/prelude/
Demonstration of embedding a media file into a Sitebuilder page.
Example 1.1: MP3 embedded in a blog entry
A short clip from a seminar embedded in a blog entry about the seminar.
http://blogs.warwick.ac.uk/rbotoole/entry/test/
Demonstrate how to embed MP3 into a blog entry.
Example 2: Lisa Lavendar, History Department
Historiography lectures, part of the forthcoming Online MA.
http://go.warwick.ac.uk/history/undergrad/modules/hi323/lectures/
Postgraduate SSLC meetings asked for this, especially useful for part time students. This course is a third year undergraduate course, but a foundation also for postgraduate study. May also be used for distance learning. Uses Microtrack and lapel microphone. Minor editing wth audacity. Quality does not have to be perfect, just listenable.
Example 3: Sarah Richardson, History Department
Weekly topic and lecture introductions.
http://go.warwick.ac.uk/history/undergrad/modules/hi254/timetable/
Enhances understanding and preparation for the lectures.
Example 4: Sean Allan, German Studies
Podcast to support year abroad students completing admin tasks.
http://go.warwick.ac.uk/german/yearabroad/materials/podcasts/
Example 5: Sean Allan, German Studies
Audio to support vocabulary learning.
http://go.warwick.ac.uk/german/undergraduatemodules/ge201/translation_class/vocabpodcast/
Example 6: Sean Allan, German Studies
Audio synchronised with a text.
http://go.warwick.ac.uk/german/undergraduatemodules/ge109/resources/erlkoenig_podcast/
Explain how this was done, and plans for developing a user interface that will allow anyone to produce an annotated and linked mp3 or video.
Example 7: Tom Abbott, Communications Office
Award winning series of interviews with researchers, presented using Sitebuilder podcast page type. Listeners can subscribe and download onto MP3 players.
http://go.warwick.ac.uk/podcasts
Demonstrate how listeners can subscribe using iTunes.
Example 8: Careers podcasts
A series of podcasts concerning careers. Created as a podcast service to which users can “subscribe”.
http://www2.warwick.ac.uk/services/careers/podcasts/
Example 9: David Davies, Medical School
Advanced use of RSS, keyword tagging and aggregation in the medical curriculum.
Other useful links
MP3 recorders
ELAT Tools evaluation loans http://go.warwick.ac.uk/
Solid State Sound http://www.solidstatesound.co.uk (university supplier)
Editing Software
Adobe Audition http://www.adobe.com/uk/products/audition/
Audacity http://audacity.sourceforge.net/
Garage Band (Apple) http://www.apple.com/ilife/garageband/
Listening and subscribing to podcasts
Apple iTunes http://www.apple.com/itunes/download/
Juice (cross platform) http://juicereceiver.sourceforge.net/
Fireant http://getfireant.com/
Newsfire (Mac) http://www.newsfirerss.com/
Podcast directories
http://www.podcast.net/
http://www.podcastdirectory.com/
February 20, 2007
A successful Arts Faculty E–learning Exhibition
Follow-up to Second Arts Faculty E–learning Exhibition Lunch from Transversality - Robert O'Toole

The exhibition was well attended. The poster display showcased more real examples of work from within the faculty, addressing the theme of “Supporting Students at a Distance”, with a consideration of these four issues:
- keeping students and tutors focussed;
- keeping people connected (community and communications);
- developing roles, responsibilities and identities, making them appropriate and well understood;
- supporting research, creativity and enterprise.
Technical demonstrations from Elab and the Library again proved popular, and Matt Jones from the Sitebuilder support team gave advice and guidance to a range of people.
The next event will be:
Arts Faculty E-coffee drop in
Wednesday 28th February, 2:30pm – 4:30pm, Graduate Space
February 07, 2007
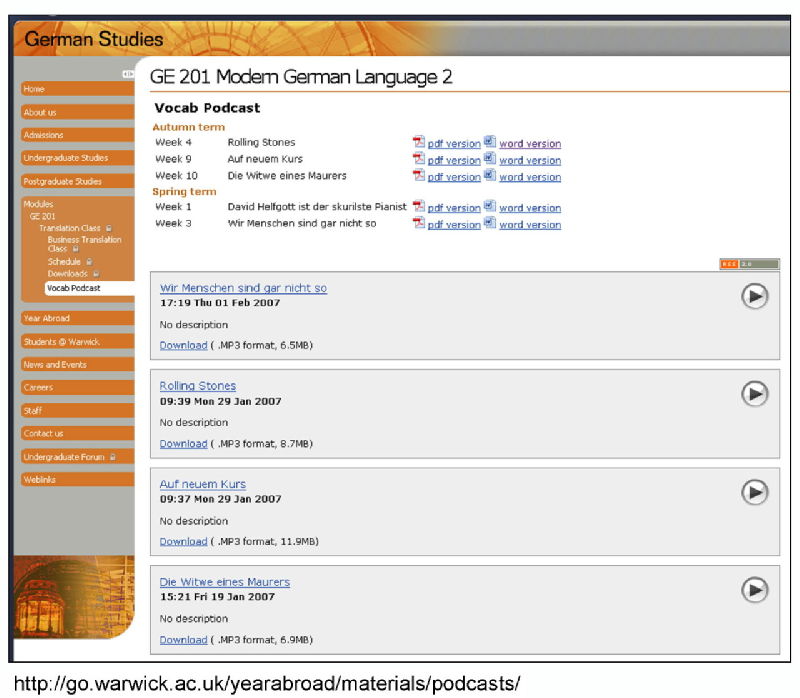
Showcase: Podcast audio with Sitebuilder 2
Here is a screenshot from one of the examples used. It shows a series of podcasts that support vocab learning in German Studies:

Here is the text of the poster:
Why podcast? – It’s a flashy name for a simple technique. Record audio into an MP3 recorder (a kind of digital equivalent of a dictaphone), upload it to the web, allow other people to play the audio either in your web page, or downloaded onto their MP3 player (e.g. iPod).
Very little or no editing is required.
The MP3 recorder automatically creates the audio files (PC, Mac, Linux).
Both Sitebuilder 2 and Warwick Blogs include podcast players that do the rest of the work for you.
Why podcast? – There are many good reasons to record and share audio, both in “traditional” courses and “distance online” courses. For example:
- Record a brief introduction or summary to a lecture;
- Record a seminar or a presentation to use in formative or summative assessment;
- Present interviews with experts and academics;
- Create an archive of your lectures, so that you can re-use them in the future.
Get your students podcasting: Students can learn a lot from producing their own audio productions. For example, get your students to interview an expert on some topic. This will improve their questioning and investigation skills, along with IT and communications skills.
February 06, 2007
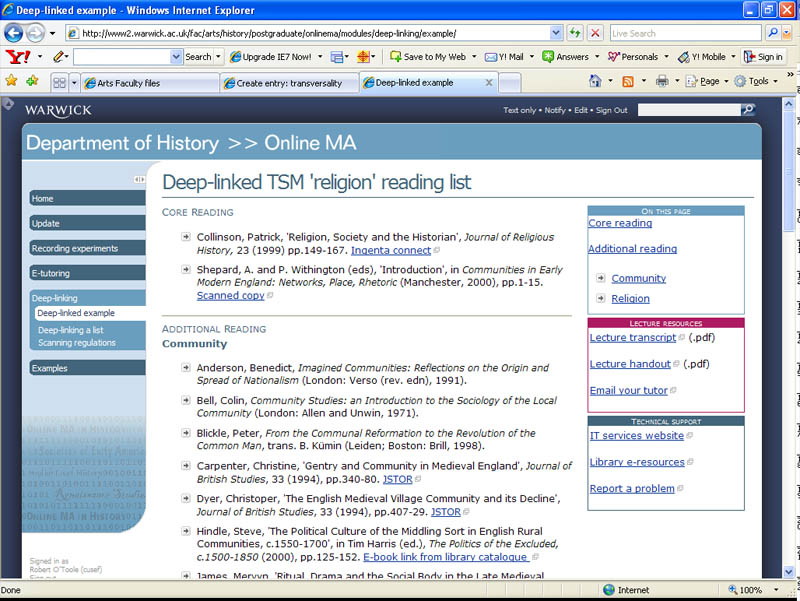
Showcase: Deep linking to library resources
Follow-up to Second Arts Faculty E–learning Exhibition Lunch from Transversality - Robert O'Toole
The showcase is based around the demo deep-linked reading list created by Madeline McKerchar (now of Cambridge University) for the Online MA in History.

The text of the poster reads as follows:
The University of Warwick Library offers an extensive range of online electronic resources, including books and journals. These resources can be accessed by students over the internet anywhere in the world at any time. You can easily build a Sitebuilder 2 page containing a list of links directly to these resources. Such direct connections are called “deep links”.
It is important to remember that many of these resources are provided by external organisations. To ensure that the web addresses that you provide stay operational over time, you should use the linking facilities provided by the Library. For example, the Build-a-Link tool can be used to generate stable urls (demo on the poster). Talk to your subject librarian for more details and guidance.
The poster gives the following useful links:
And the poster can be downloaded as a PDF from this page (login required).
February 04, 2007
Using MindManager concept mapping for personal journalling and CRM
Follow-up to What is concept mapping? – and how could it be vital to your work? from Transversality - Robert O'Toole
Firstly, a quick note on MindManager concept mapping for those who have not seen it before. A concept map is an ad-hoc semi-structured database of related information. It contains many small but discrete items of information, usually organised into hierarchies of detail. Mindjet MindManager adds significantly to this basic idea, with a simple to use but extensive interface and feature set. Most importantly, it allows items of information to be keyword tagged with text markers. The map can then be filtered using queries based upon those tags. For more information, read this detailed article.
Here is a screen shot of the top-level topics in my journal concept map:

The first of the topics that I developed was Week Commencing (date). This contains the 7 (yes 7) days of the week into which I can write details of my work. At the end of the week, I move this into the Archive section, and create a new blank Week Commencing copied from a template in the Templates section. Here is an example showing a couple of day’s worth of records:

Most events just contain a simple text title. However, more information can easily be added, such as:
- hyperlinks (often linking to pages that I am working on or blog entries about the work);
- file attachments (for example, to hold agendas);
- email addresses;
- images;
- icons (the system contains sets of meaningful icons);
- long text notes (for example to contain minutes of meetings);
- task information (see the topics that have end dates underneath them, they have been turned into tasks);
- “text markers”, or keyword tags.
With these tools I can very quickly build up a simple or a detailed record of what I have been doing. Note that all text entered on the map is searchable using a simple search tool.
The text marker systems adds much more power to concept maps. As I build up my map, I can create an ad-hoc keyword tagging schema by applying text markers to topics. These keywords are added to groups. For example, I have a group called People. This is very significant. I tag every event with the names of the people that it involved. Not only does this give me a simple list of all of my customers, but also a means to filter the entire map for events relevant to specific people. A filter query can be constructed using one or more text markers. Here’s what the filter control looks like:

If I wanted to get at details of all of my work with Sarah Richardson, I could filter the map to show all topics tagged with her name. The map therefore acts as a kind of customer relations management database. I plan to extend this further by tagging topics with the names of the departments with which they are involved, and the names of the technologies that they use.
This then tells me a lot of information about what I have done in the past. I can use it to easily find information about the many different projects in which I am involved. I can also use it for planning. Given that this journal is my main tool for recording and reflecting on my work, and for planning future work, and also that MindManager has some excellent planning features, it makes sense for my map to also have a To Do List section.

I can easily add to this during meetings, giving a visible indication of my agreement to undertake some action at some forecasted time in the future. Notice how this section of the map is divided up:
- Today – urgent work;
- Scheduled – tasks that have been given an end date (not all recorded on the map);
- Not scheduled but important (I try to work out a schedule for them and move them into 2);
- Not urgent – things I will do at some point;
- Blue sky dreaming – great ideas that may turn into great actions one day.
Note how some of the tasks have priority numbers set. I can also add from a range of other icons, including smileys. Filter queries can be constructed by selecting icons.
Once a task is completed, it gets recorded in the day’s records. I aim at least to get the Today and Scheduled tasks completed on time!
Note: we have a site license for on campus use. For more information see this page.
February 02, 2007
Warwick Learning Environment features and your chance to tell us what you think
Follow-up to Announcement: Second Arts Faculty E–learning Exhibition Lunch, 9th February from Transversality - Robert O'Toole
Here is the Sitebuilder 2 node:

No doubt there are features that I have missed, as well as features that people would like to see added. As a means of capturing these extra features, I have printed the map out on A0 paper. I will display the map at the E-learning Exhibition. It will be accompanied by three sets of post it note pads. The yellow set can be used to add features to the map that I have forgotten about. The green set is for giving us feedback on current features. The pink set can be used to add suggestions of new features. All participants at the exhibition will be invited to add notes to the map.
Warwick members can download the concept map (MindManager required).
Or see the map as a PDF file.
February 01, 2007
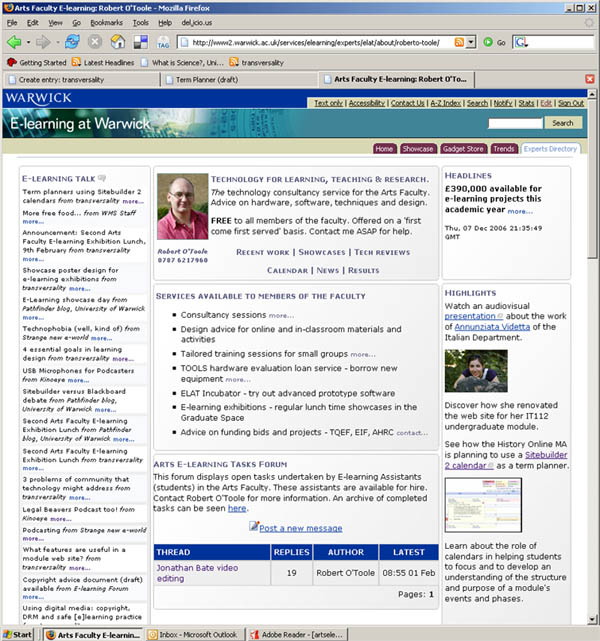
Showcase: Arts E–learning at a glance home page
Writing about web page /rbotoole/entry/term_planners_using/
Writing about an entry you don't have permission to view

It illustrates various technical features, both standard and custom, including:
- embedded forum, with html content wrapped around it;
- a rotating headlines feed from a Newsbuilder page;
- a highlights panel, giving a list of the currently most interesting pages;
- an “e-elearning talk” panel listing in date-time order the latest blog entries containing the tag “e-learning” and the latest messages from our forum.
I also talk about the need to balance getting lots of information and links in one place with the need to keep people focussed on the most important and currently relevant tasks, news and events. I don’t think my page does that particularly well, but it at least illustrates the issue.
You can see the poster as a PDF file.
And the page itself is at http://go.warwick.ac.uk/arts-elearning
(publicly accesible).
 Robert O'Toole
Robert O'Toole

 Please wait - comments are loading
Please wait - comments are loading