All 8 entries tagged Elearning
View all 65 entries tagged Elearning on Warwick Blogs | View entries tagged Elearning at Technorati | There are no images tagged Elearning on this blog
May 14, 2007
Warwick Podcasts Competition open now
Writing about web page http://www2.warwick.ac.uk/services/elearning/podcasts/
How? Enter a team (2-3 students and a member of staff or alumnus). We will lend you the equipment, and can provide training to use it (it is really easy). We can also provide media skills training.
Any department that enters a team will get to keep the MP3 recorder worth £300.
Only ten recorders are available, five have already been reserved.
![]()
April 26, 2007
Adobe Flex is rather good
Writing about web page /stevencarpenter/entry/flex_course_day/
Writing about an entry you don't have permission to view
Here’s an example. It does a Sitebuilder keyword search (for either “showcases” or “gadget_store”) and populates a data grid with the results. You can click on a page title to open the page.
This may take a while to load the data – i need to add a spinner! Flash 9 required.
In this case I am using the Flex HTTPService to load the data as JSON. The JSON component then converts it to an Array. I convert the “items” array within that array into an ArrayCollection (better than an array), and then bind that data structure to the data grid. Further tweaks are required to turn the Item column into a clickable link.
Here’s the code that does the binding once the data has loaded…
arr = (JSON.decode(rawData) as Array); var dp:ArrayCollection = new ArrayCollection(arr[0].items); grid.dataProvider = dp;
That would all be possible in HTML with Prototype javascript. But in Flex it would only take perhaps ten minutes to build. Flex uses the powerful and familiar Eclipse IDE, with almost all of the features and tools that I use for Java development, including debugging and cvs. In addition, there is a visual design tool. Use it to arrange UI components on the page, then switch to developer mode, and edit the code behind the components.
With components for video, images, forms, charts, data access etc, the possibilities are great.
March 15, 2007
Live collaborative online seminar between Warwick and Witwatersrand (SA)
At lunchtime today I helped Erica Carter of German Studies to run a live online collaborative seminar with a group of students here and a group at Witwatersrand in South Africa.
We had hoped to use our new web based videoconferencing tools, but unfortunately they are not ready yet. It may also be the case that the Wits net connection is too slow. So instead we simply used a Warwick Forums discussion setup. I created external user accounts for the Wits staff and students, and gave them access to the forum. We started off by posting introductory messages, with the Warwick students divided into four groups. Here are a few observations:
- the UK students were entirely digitally native – they instantly understood Warwick Forums, and quickly discovered how to upload images of themselves taken on an Apple laptop, or from their Facebook accounts.
- even so they found the live interaction to be exciting.
- the discussions were a little chaotic, with people posting into threads with no specific structure, the plan had been to setup threads in advance, but Forums maintanance prevented this from happening.
- dividing up the class into four groups, worked well.
- assigning threads to each group is a good model, but it would be useful if it were possible to see the thread in which one is working AND an indication of activity in other threads.
- being able to set up these groups and discussion threads ad hoc is useful, having a more visual representation of these relationships would be really useful.
- Warwick Forums no longer seems to auto-refresh, a useful feature in a live collaboration.
Most significantly, the students were asked to write extended entries as a group and then post them. A forum type setup perhaps supports this model better than Instant Messaging. I suspect that this is a good pedagogical pattern, with students taking more time to prepare their statements, but still getting the benefit of quick feedback. This may well help less confident students. It is possible for the tutor to give them personal help in drafting their statements, something that can never happen in a traditional seminar.
Steve Carpenter is working on a new interface for video conferencing seminars. Pleasingly, many of the features he is considering will work in this way.
History IT Update demonstrations
Introduction to e-learning at Warwick
Next e-learning exhibition: 11th May, 12.30 to 14.30 in the Graduate Space.
Features and techniques
- Files.Warwick
- Term planner calendars
- Sitebuilder thematic navigation – keyword search
- Blog forms and aggregations
- Forums
- Podcasting
- Quizbuilder
- Mindmanager
- CAS Image Database
- Electronic assignment submission
Investigations and developments
- Plagiarism detection
- MediaManager
- Module members lists and pages
- TOOLS Service
March 02, 2007
Good response to the Warwick Podcasting Workshop
Writing about web page /kwiddows/entry/podcast_workshop/
Writing about an entry you don't have permission to view
Around 50 people attended from across the university. It seemed to be a big success. The discussions were lively and productive, resulting in a plan of action for extending and supporting podcasting at Warwick.
My set of showcase examples was well receieved, and shaped the discussions as planned. Sean Allan (German), Tom Abbott (Warwick Podcasts) and David Davies (Medical School) contributed great presentations about their own work.
Katharine Widdows of the library has written her own response to the sessions. I’m particularly interested in her idea of linking audio commentary to a map of the library. That should be easy using Steve Carpenters new event based audio player.
February 28, 2007
Warwick Podcasting Showcase February 2007
Example 1: Katherine Astbury, French Studies
A podcast lecture in four parts.
http://go.warwick.ac.uk/french/ug/currentstudents/secondyearmodules0304/prelude/
Demonstration of embedding a media file into a Sitebuilder page.
Example 1.1: MP3 embedded in a blog entry
A short clip from a seminar embedded in a blog entry about the seminar.
http://blogs.warwick.ac.uk/rbotoole/entry/test/
Demonstrate how to embed MP3 into a blog entry.
Example 2: Lisa Lavendar, History Department
Historiography lectures, part of the forthcoming Online MA.
http://go.warwick.ac.uk/history/undergrad/modules/hi323/lectures/
Postgraduate SSLC meetings asked for this, especially useful for part time students. This course is a third year undergraduate course, but a foundation also for postgraduate study. May also be used for distance learning. Uses Microtrack and lapel microphone. Minor editing wth audacity. Quality does not have to be perfect, just listenable.
Example 3: Sarah Richardson, History Department
Weekly topic and lecture introductions.
http://go.warwick.ac.uk/history/undergrad/modules/hi254/timetable/
Enhances understanding and preparation for the lectures.
Example 4: Sean Allan, German Studies
Podcast to support year abroad students completing admin tasks.
http://go.warwick.ac.uk/german/yearabroad/materials/podcasts/
Example 5: Sean Allan, German Studies
Audio to support vocabulary learning.
http://go.warwick.ac.uk/german/undergraduatemodules/ge201/translation_class/vocabpodcast/
Example 6: Sean Allan, German Studies
Audio synchronised with a text.
http://go.warwick.ac.uk/german/undergraduatemodules/ge109/resources/erlkoenig_podcast/
Explain how this was done, and plans for developing a user interface that will allow anyone to produce an annotated and linked mp3 or video.
Example 7: Tom Abbott, Communications Office
Award winning series of interviews with researchers, presented using Sitebuilder podcast page type. Listeners can subscribe and download onto MP3 players.
http://go.warwick.ac.uk/podcasts
Demonstrate how listeners can subscribe using iTunes.
Example 8: Careers podcasts
A series of podcasts concerning careers. Created as a podcast service to which users can “subscribe”.
http://www2.warwick.ac.uk/services/careers/podcasts/
Example 9: David Davies, Medical School
Advanced use of RSS, keyword tagging and aggregation in the medical curriculum.
Other useful links
MP3 recorders
ELAT Tools evaluation loans http://go.warwick.ac.uk/
Solid State Sound http://www.solidstatesound.co.uk (university supplier)
Editing Software
Adobe Audition http://www.adobe.com/uk/products/audition/
Audacity http://audacity.sourceforge.net/
Garage Band (Apple) http://www.apple.com/ilife/garageband/
Listening and subscribing to podcasts
Apple iTunes http://www.apple.com/itunes/download/
Juice (cross platform) http://juicereceiver.sourceforge.net/
Fireant http://getfireant.com/
Newsfire (Mac) http://www.newsfirerss.com/
Podcast directories
http://www.podcast.net/
http://www.podcastdirectory.com/
February 01, 2007
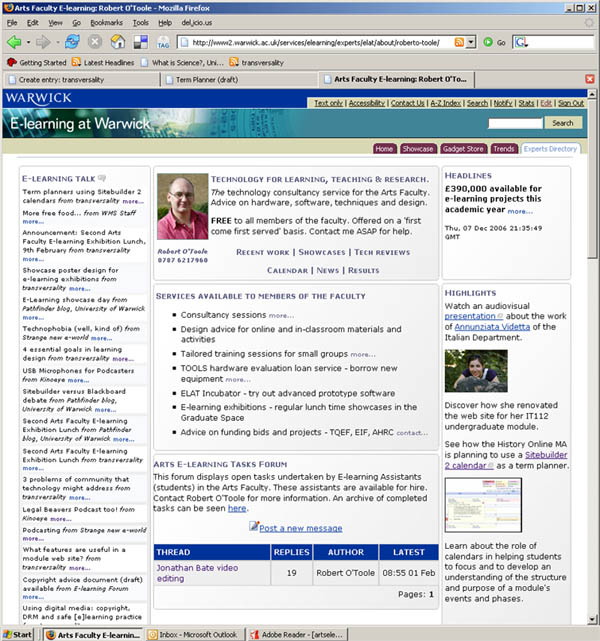
Showcase: Arts E–learning at a glance home page
Writing about web page /rbotoole/entry/term_planners_using/
Writing about an entry you don't have permission to view

It illustrates various technical features, both standard and custom, including:
- embedded forum, with html content wrapped around it;
- a rotating headlines feed from a Newsbuilder page;
- a highlights panel, giving a list of the currently most interesting pages;
- an “e-elearning talk” panel listing in date-time order the latest blog entries containing the tag “e-learning” and the latest messages from our forum.
I also talk about the need to balance getting lots of information and links in one place with the need to keep people focussed on the most important and currently relevant tasks, news and events. I don’t think my page does that particularly well, but it at least illustrates the issue.
You can see the poster as a PDF file.
And the page itself is at http://go.warwick.ac.uk/arts-elearning
(publicly accesible).
January 30, 2007
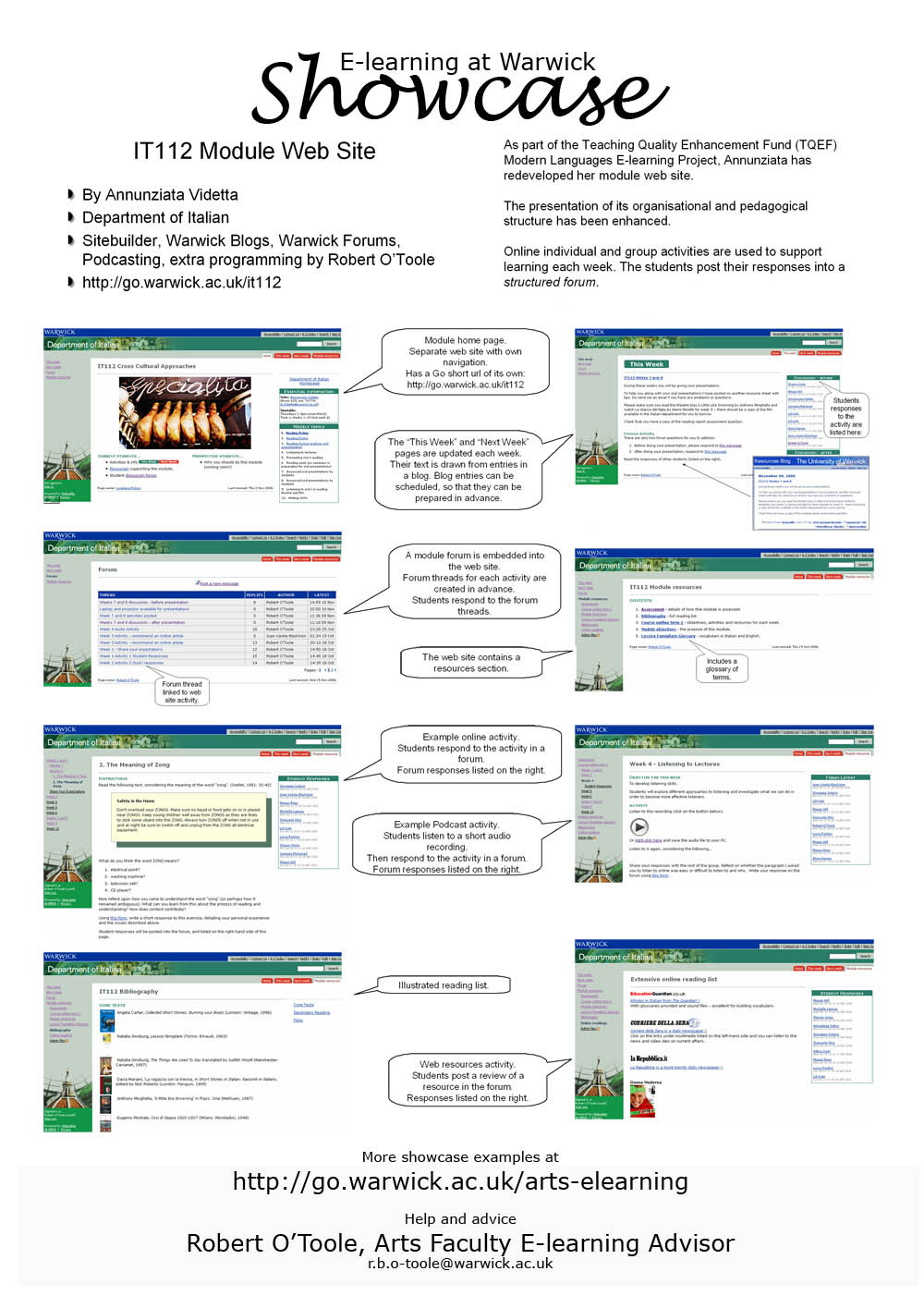
Showcase poster design for e–learning exhibitions
Each poster demonstrates an example of the effective use of technology in teaching, learning and research. It has four elements:
- A series of statements about what it demonstates, who did the work, what technologies and techniques it employed, along with a url to the showcased work.
- A few short paragraphs of text (100 words maximum) explaining the rationale behind the showcase.
- A series of annotated screenshots or photographs demonstrating and explaining what has been done (a maximum of 8 on an A2 poster).
- A footer containing a link to the Arts E-learning web site and details of the E-learning Advisor.
The posters are printed to A2 (we have a colour A2 printer). My method for producing them is slightly odd. I first create each text element or image within a Powerpoint presentation, and then copy them into a Photoshop file (set to A2 size). I end up with a poster and a Powerpoint show for each showcase.
Here’s a good example:

If that’s too blurry on your screen, have a look at this it112_poster_small.pdf
For the next series of posters I am going to try to include more information about the processes and support infrastructure used to meet the stated objectives of each showcase.
 Robert O'Toole
Robert O'Toole

 Please wait - comments are loading
Please wait - comments are loading