All entries for January 2018
January 29, 2018
Adding mailto links in Moodle
As a course convenor, it's good practice to include your contact details in the opening section of your Moodle module, including your email address. To make things easier for your students to contact you, you can also create a clickable link (called a 'mailto' link) that instantly fires up an email to the convenor in the student's preferred email client.
This is a really simple tip that adds a nice usability boost to your Moodle page, but it has to be done in quite a specific way.
Adding a mailto link
Most module pages already have a space set up where the convenor's details are displayed, similar to the example below, so we'll skip over setting this up and jump straight to adding the mailto link.

In this example, the course convenor's name is a link that directs students to their staff profile on the web. This is indicated visually by the colour blue. The email address is currently visible, and students can manually highlight+copy+paste it into an email client, but it's not been set up as a link.
To edit the content and add the link, we first need to 'Turn editing on' for the module (via the cog in the far top-right of the page). Next, click on the smaller cog icon which will have now appeared at the bottom of the section (as shown above). You will find this right at the bottom of your opening section, which may not necessarily be immediately below the contact details, so you might need to scroll down to find it.
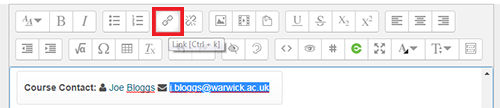
On the next screen, highlight the email address in the summary section editor, and click the 'link' button on the top-row of the toolbar as indicated in red below. You may also wish to 'copy' your email address to the clipboard (Ctrl+C / Cmd+ C) before clicking the link icon.

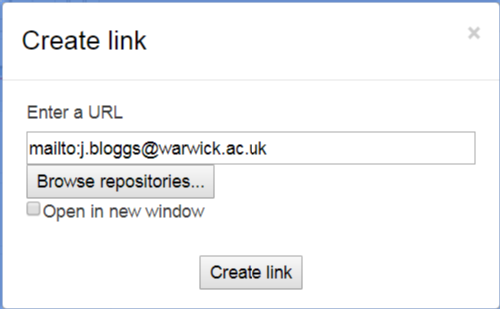
In the pop-up box that appears, you will now need to type 'mailto:' followed by your email address (which you can paste with Ctrl+V / Cmd+V if you copied it in the previous step).
This means the text box should read something like mailto:j.bloggs@warwick.ac.uk. Note that the 'mailto:' part needs to be added exactly as shown below, i.e. all one word and with a colon, but no space, before the email address.

Now hit the 'Create link' button to add the mailto link, and then at the bottom of the page hit the 'save changes' button.
Checking the link works
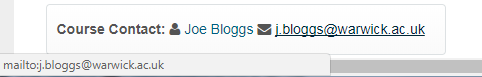
Back on your module page, you will find the email address has now been visually styled as a link, and if you hover over it most browsers will indicate the destination of the link in the bottom-left corner of the window, as can be seen below.

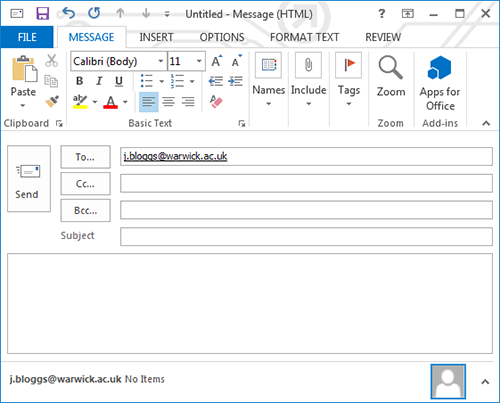
Clicking on this link will now launch our email client of choice, open up a new email, and populate the 'to' field automatically with the email address. The default email client for many people (if they are running Microsoft Office) will be Outlook (as shown below) but it can be configured to anything the user wants.

Common pitfalls
There are two major things to watch out for when contact details are concerned, and even if you think your email link has been added it's always worth checking for these:
Firstly, if the 'mailto:' text has not been added in front of the email address, the link will break. In the case of Warwick's Moodle, if we create the link as simply j.bloggs@warwick.ac.uk then Moodle will actually interpret this as a webpage link to https://moodle.warwick.ac.uk/course/j.bloggs@warwick.ac.uk. This will launch a new page with an error message!
Secondly, sometimes when a course convenor has changed on a module, the text of their email address may have been updated but the mailto link might not have been updated.
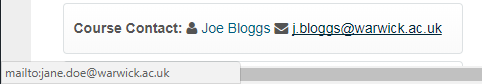
Take a close look at the example below. It looks like the link will send an email to Joe Bloggs, but hovering over the link reveals that the mailto link will cause the email to be sent to Jane Doe instead!

If you have this issue, simply edit the section as discussed earlier, then change the link target, being sure to retain the 'mailto:' text in front of it.
Any questions?
I hope this post will help you with checking your module's contact details and ensuring your email links are working as intended.
If you have any queries or would like further support on your module page, please feel free to contact me.
January 23, 2018
How to check if your Moodle sections are visible to students
The ability to hide/show sections in Moodle in an instant is a powerful way to control access to your content. For example, you may wish to temporarily hide a future part of your module until it is ready for release.
Unfortunately, when using certain course formats in Moodle, it's not always obvious which sections you have visible or hidden to students. As a result, sometimes we can forget that we have actually hidden a section when we in fact need it to be visible.
This is particularly common in cases where you might have inherited a module from a previous convenor, so it's always worth checking that all the sections you intend to make available really are visible.
In this post, we are going to see how you can check that your module page looks as it should to your students.
Topics format
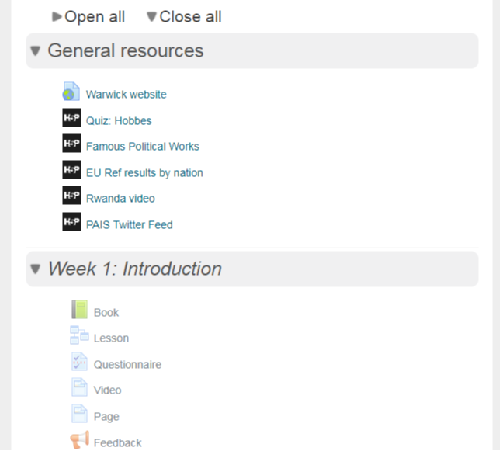
If you are using the topics format (i.e. all your topics/weeks have their resources listed down the page) it's fairly clear which sections are visible and which are hidden. You will clearly see that the hidden sections are greyed out, indicating that they are not visible to your students.
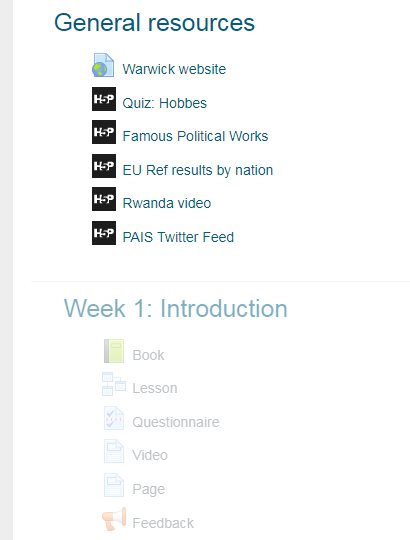
In the screenshot below, the 'General resources' section is visible, while the 'Week 1: Introduction' is hidden.

Collapsed topics format
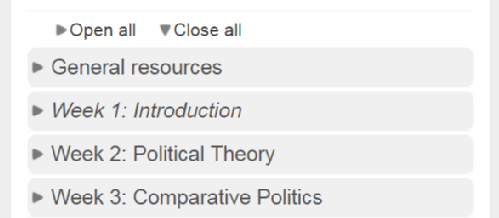
If you are using the 'collapsed topics' format, then it's not quite so obvious which sections are visible. If you take a look at the screenshot below, the only indication the 'Week 1: Introduction' is hidden is that it is written in italics.

Things are slightly easier to see when the collapsed topics are expanded, because in addition to the title being in italics we can also see that the resources are greyed out, similar to the standard 'topics' format.

Grid format
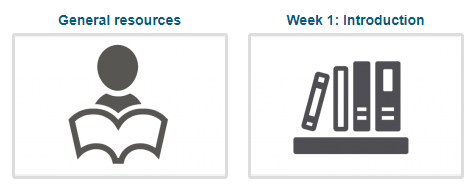
Things get slightly trickier when we are using the 'grid' format. Unfortunately, there is no discernible difference in visible/invisible topics when viewing your module landing page, as you can see below.

In this example, 'Week 1' is actually still hidden to students, but you wouldn't know it! If you click on 'Week 1' you will be able to see that the resources are greyed out, but this is time-consuming if you have lots of sections.
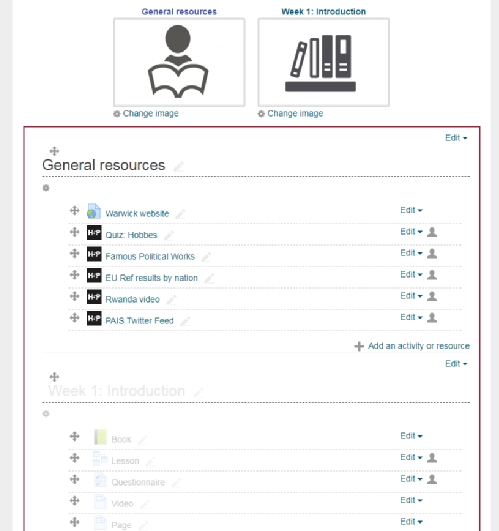
The best way to check if all your sections are visible is to 'Turn editing on' (via the cog in the top-right), and then scroll down the page to the editing area, where you will clearly see which sections are greyed out.

Here we can more easily scan down the list of topics and see that 'Week 1' is in fact greyed out (invisible).
Change a section's visibility
If we need to toggle a section's visibility, first we need to 'Turn editing on' for the page (via the cog icon in the top-right of the page). Then, alongside the section title we need to change, click the 'Edit' dropdown, and choose either 'Show section' or 'Hide section', as shown via the red highlights below.

Switch to student view
There is another, more reliable, method of checking your module page is displaying as intended, and that is by simulating a student view.
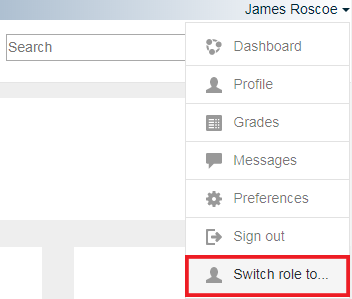
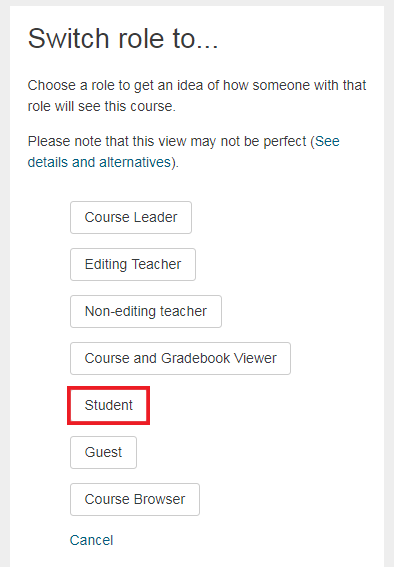
To do this, click the dropdown next to your name in the top-right, and then choose 'Switch role to...'.

On the next screen, you can choose 'Student' from the list options. This will take you back to your module so that you can view it as if you were a student (rather than an editing teacher) and you will now clearly see which sections are visible. Any invisible sections or resources will simply not display at all!

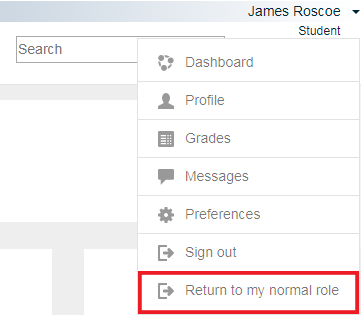
To exit student view and return to your normal role, simply click the dropdown next to your name again, and choose 'Return to my normal role', as shown below.

Any questions?
I hope this post will help you with checking your module page and ensure all the right sections are visible to your students.
If you have any queries or would like further support on your module page, please feel free to contact me.
 James Roscoe
James Roscoe

 Please wait - comments are loading
Please wait - comments are loading
 Loading…
Loading…