All 28 entries tagged Ideation
Well ordered conceptualisations forming prototype arguments and solutions to be tested against real world situations.
View all 55 entries tagged Ideation on Warwick Blogs | View entries tagged Ideation at Technorati | There are no images tagged Ideation on this blog
December 22, 2010
Design for a discussion forum with activity workflow
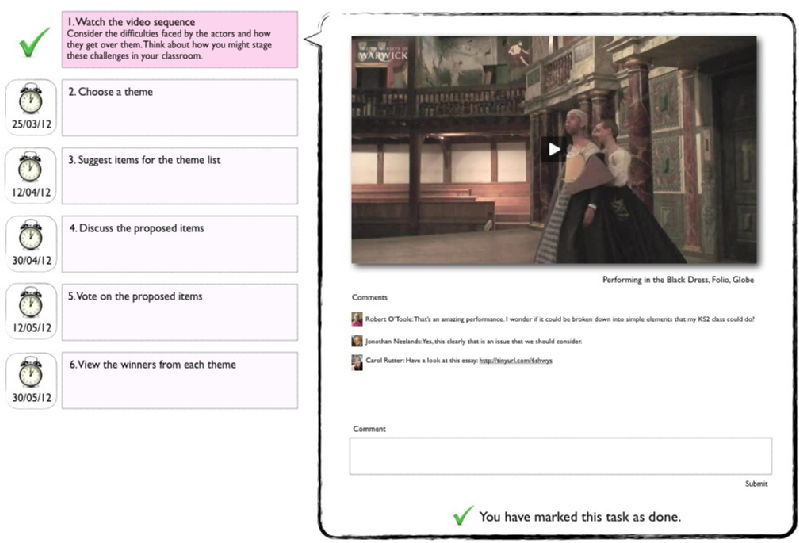
The aim of this design concept is to show how a discussion forum can be structured into an activity workflow, with tasks, deadlines, and "syndication" (that is, breaking out into smaller groups to work on a sub-task). In many cases, unstructured discussions are of little value and fail to engage the students. Un-structured forum systems can have structure added by a skilled and attentive e-moderator. However, that is a costly route that can be avoided with the use of simple structures and activities.
In this case, the workflow with deadlines is presented on the left hand side. There is a degree of personalisation in that as tasks are completed either:
- the student manually marks that stage as complete
- the system recognises that the student has done what was necessary to achieve completion.
In this example, the workflow begins with the task of watching and commenting upon a video. Note that this example has just been created to illustrate how a discussion with activities and workflow would operate.

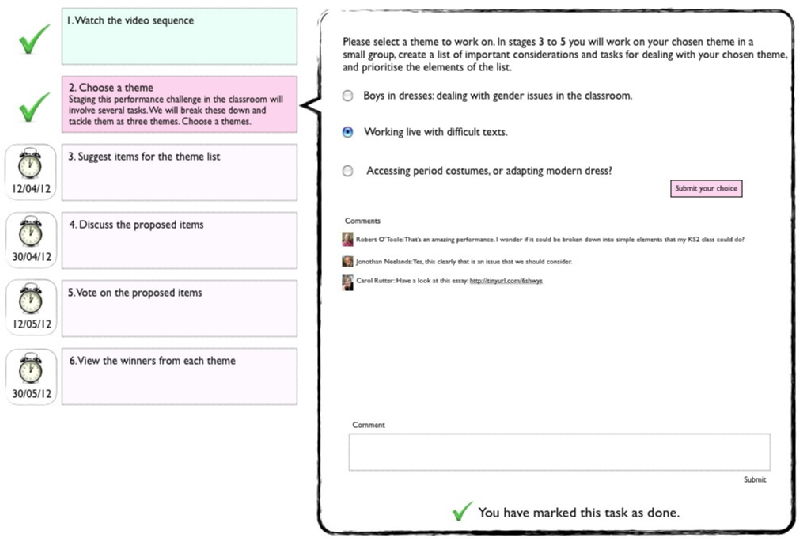
In stage 2 each participant chooses a theme to work on. This produces the smaller groups working on sub-tasks.

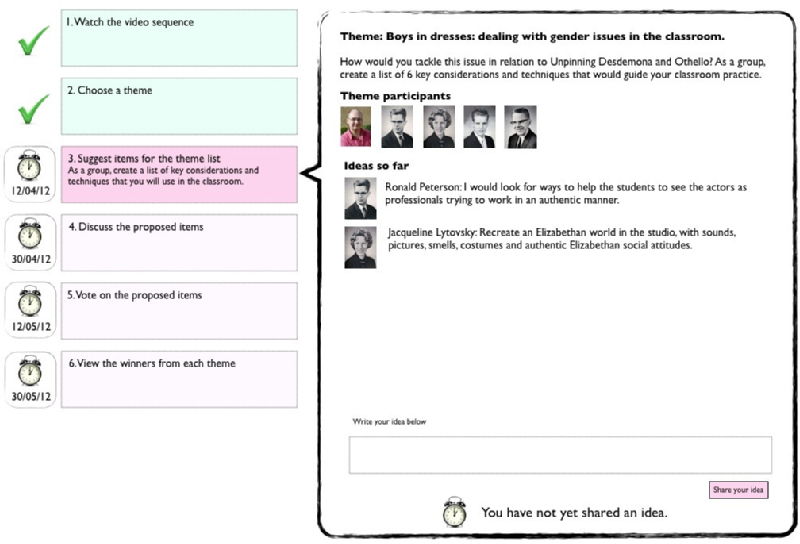
In stage 3, working in the theme based groups, each student must contribute at least one idea that may be used as part of the list that the group collectively creates. The task is not completed until they have submitted an idea.

Stages 4, 5 and 6 proceed in a similar fashion, with elements of discussion and activity. In stage 5, the participants in each group select the 6 best ideas and put them in order of priority. Finally in stage 6 they can view the lists made in each group and discuss how this will help with their classroom practice.
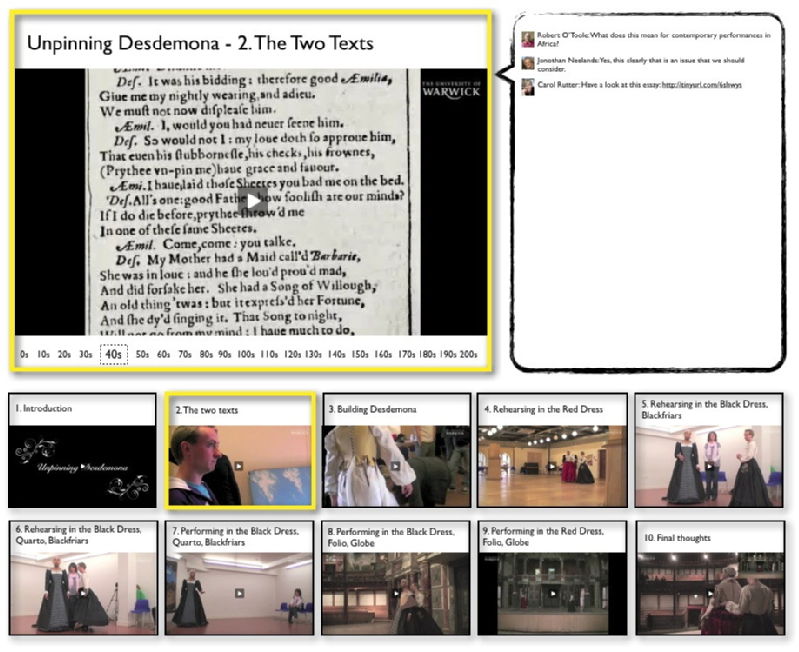
Design for an interactive video player
The idea works as follows:
The whole video is split into a series of chapters. A thumbnail is created for each chapter, and displayed on the storyboard at the bottom of the screen. The student may watch the entire sequence in order, or click on a thumbnail to jump to a chapter. When a chapter is playing, it's thumbnail is highlighted (in this case with a yellow border).
As a chapter plays, a timeline is displayed under the main video viewer, with a marker for each ten seconds. The student can jump to any ten second section by clicking on its marker in the timeline.
Each ten second section also has a series of comments associated with it. As the section plays, the comments are displayed in the panel on the right, along with a thumbnail of the person who made the comment. This should also contain a comment box and submit button.
In addition, it should be possible to associate alternative video with chapters and ten second sections. This could be used to show events from a different perspective.
This example uses some great videos created by Professor Carol Rutter and Jon Trenchard (actor) as part of the Unpinning Desdemona project.

December 01, 2010
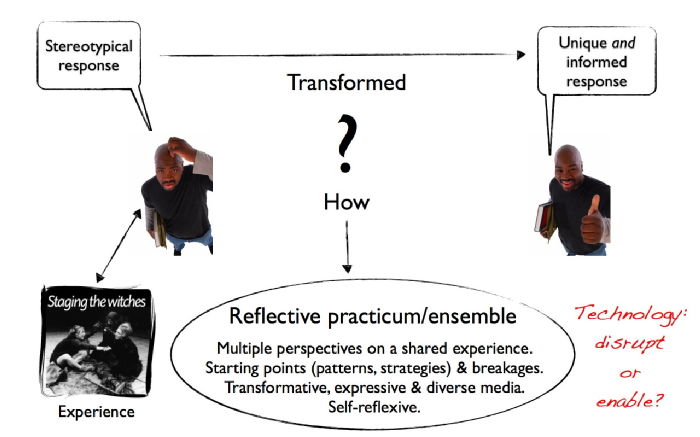
What's the point of arts education? And where does technology fit?

Through the activities in the reflective practicum, the student is able to form their own personal response to an experience, but one that is informed by and founded upon a solid academic and practical basis. To achieve this, they need to be inspired, exposed to alternative perspectives and experiences, given opportunity to experiment and reflect, encouraged to "bracket" their own thoughts and behaviours for critical evaluation, and supported in expressing their response. The reflective practicum is the name given by Donald Schön to the place (physical, virtual) that is designed to support this in an appropriately structured and focussed manner. This has a strong similarity to ensemble practice in theatre. Open-space learning is a set of methods for constituting an effective space of this kind. It performs four important roles:
- Making it easy for students to rapidly present and explore varied perspectives on a shared experience in a risk-free and experimental context, without having to commit to a position too early.
- Providing patterns and strategies for getting into different perspectives on an experience, and forming an individual response - the need for models is balanced with the need to innovate and to be individual.
- Providing easy to use media for communication, experimentation and thinking. OSL uses simple and accessible media as a starting point for the student to use their own language and performance skills. The OSL space makes it easy for students to share techniques and coach each other (online theory building should be explored).
- Encouraging the students to perform their response, and then stand back from it for reflexive consideration (being their own audience) - collective reflection of this kind encourages the students to adopt effective reflexive methods rather than withdrawing into less effective methods with which they may be more familiar.
I argue that conventional online learning techniques and technologies usually mitigate against these objectives. The gap between the individual and the learning-ensemble allows them to fall back into stereotypical responses, using familar media and methods (especially modes of reflexivity). Without the intensity of the live collective space, students will usually reach some kind of accomodation with the technology and activities that allows them to operate within their own existing perspective and skill set.
 Robert O'Toole
Robert O'Toole

 Please wait - comments are loading
Please wait - comments are loading





