Simple data driven dynamic functionality in a Sitebuilder page
Here's my problem:
I'm trying to help someone to create a series of Sitebuilder pages. Each page contains a list of questions and a podcast. The student listens to the podcast, thinks, clicks a button, and sees suggested answers revealed.
Some constraints:
Her IT skills are minimal. It could be done with questions and answers on separate pages, but that would require two template pages both of which would need to be copied, renamed and edited (I said 'minimal').
My solution:
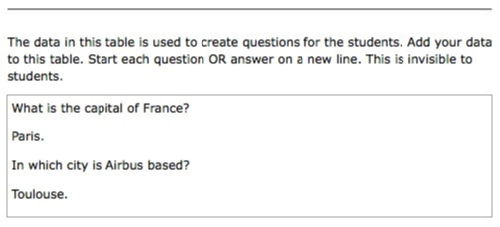
I've created a single template page. I've added a "data area" to the bottom of the page, into which she can type each question and answer. The data area looks like this:

The data area is hidden from sudents using this code:
[if-student] <script>
$('inlinedatatable').className = "hidedata";
</script> [/if-student]
But she can see and edit the data area in the Sitebuilder editor.
There's some javascript that runs when the page loads. It reads the data area, and adds two lists to the page, one visible (questions only) and one hidden (questions and answers). The student can click on an icon which causes them to swap over, so that the answers list is revealed.
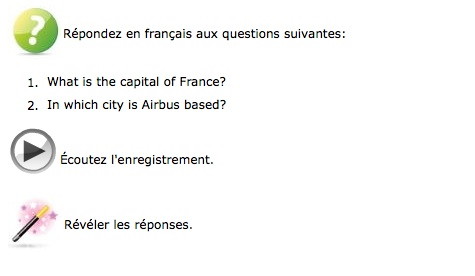
Hidden:

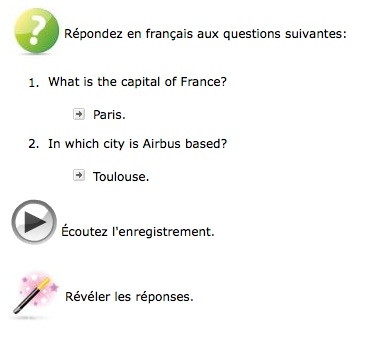
Revealed:

So I have a means for adding dynamic functionality, but which is editable by a novice user.
Data areas have potential. Better than having data stored separately in an xml file.
 Robert O'Toole
Robert O'Toole

Add a comment
You are not allowed to comment on this entry as it has restricted commenting permissions.