All 3 entries tagged Web Development
View all 4 entries tagged Web Development on Warwick Blogs | View entries tagged Web Development at Technorati | There are no images tagged Web Development on this blog
February 27, 2009
Simple data driven dynamic functionality in a Sitebuilder page
Here's my problem:
I'm trying to help someone to create a series of Sitebuilder pages. Each page contains a list of questions and a podcast. The student listens to the podcast, thinks, clicks a button, and sees suggested answers revealed.
Some constraints:
Her IT skills are minimal. It could be done with questions and answers on separate pages, but that would require two template pages both of which would need to be copied, renamed and edited (I said 'minimal').
My solution:
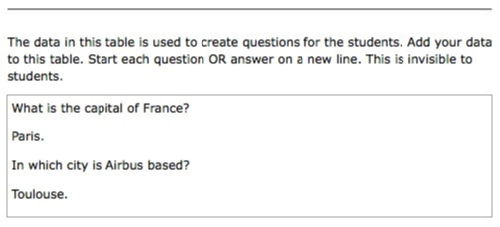
I've created a single template page. I've added a "data area" to the bottom of the page, into which she can type each question and answer. The data area looks like this:

The data area is hidden from sudents using this code:
[if-student] <script>
$('inlinedatatable').className = "hidedata";
</script> [/if-student]
But she can see and edit the data area in the Sitebuilder editor.
There's some javascript that runs when the page loads. It reads the data area, and adds two lists to the page, one visible (questions only) and one hidden (questions and answers). The student can click on an icon which causes them to swap over, so that the answers list is revealed.
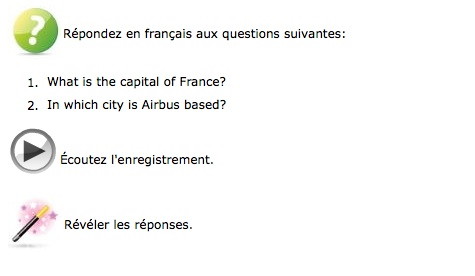
Hidden:

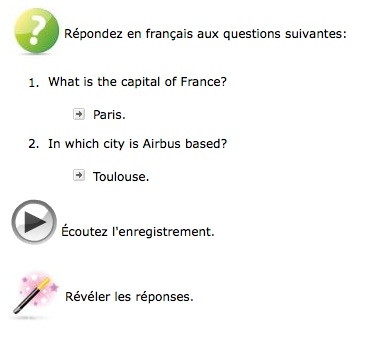
Revealed:

So I have a means for adding dynamic functionality, but which is editable by a novice user.
Data areas have potential. Better than having data stored separately in an xml file.
March 25, 2008
Flex 3.0 + Spring JDBC + BlazeDS = awesome
Follow-up to Using BlazeDS to invoke server side Java classes from client side Flex Flash applications from Transversality - Robert O'Toole
I am investigating the possibility of moving the query layer of a web application off the SQL Server that hosts the data (so as to allow me to more easily move the database to another platform). Last week I mastered BlazeDS for Java remoting. That was easy. So I decided to add Spring to the mix, following this excellent article from Adobe Labs. I’ve never used Spring before, but understand how it simplifies such applications.
It didn’t take long to understand the example from Adobe, and adapt it to query the SQLServer database that I have used.
And when I pressed the ‘query’ button on my Flex app, I was astonished. 10,000 rows appeared immediately as an ArrayCollection. Whereas my Flex/JSON/Java app would request 100 rows at a time, with a new query each time the datagrid page was changed, I can now load every single record and immediately work with it in the browser.
Next trick? Hibernate.March 20, 2008
Using BlazeDS to invoke server side Java classes from client side Flex Flash applications
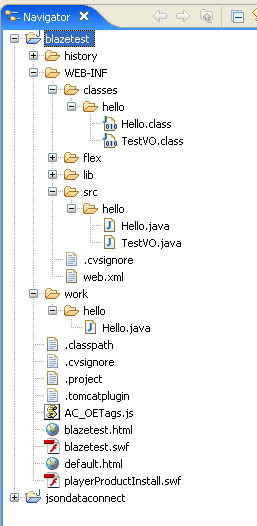
A BlazeDS project is simply a standard web application, with a few additional features. In this case I have created a Tomcat application in Eclipse. You can see the various components in this image of the Eclipse resource navigator:

The additional elements within the web app are:
- The flex directory in WEB-INF, containing the BlazeDS configuration files for this application, with the required service configurations (for example, making Java classes available to Flash).
- Various jar library files in the lib directory.
- The flash application (swf and html files) generated from the Flex 3.0 project.
- Some configuration settings added to the web.xml file.
To get it all set up, I followed these steps:
1. Create the Tomcat project in Eclipse.
2. Add the jar files.
3. Add the flex directory with template config files.
4. Modify the web.xml file so that BlazeDS requests are handled.
We need to add the listener...
<listener>
<listener-class>flex.messaging.HttpFlexSession</listener-class>
</listener>
And a message broker servlet...
<servlet>
<servlet-name>MessageBrokerServlet</servlet-name>
<display-name>MessageBrokerServlet</display-name>
<servlet-class>flex.messaging.MessageBrokerServlet</servlet-class>
<init-param>
<param-name>services.configuration.file</param-name>
<param-value>/WEB-INF/flex/services-config.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>MessageBrokerServlet</servlet-name>
<url-pattern>/messagebroker/*</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
</welcome-file-list>
5. Create a new Flex 3.0 project.
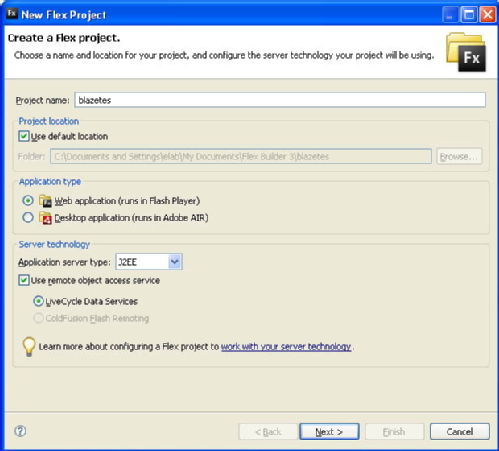
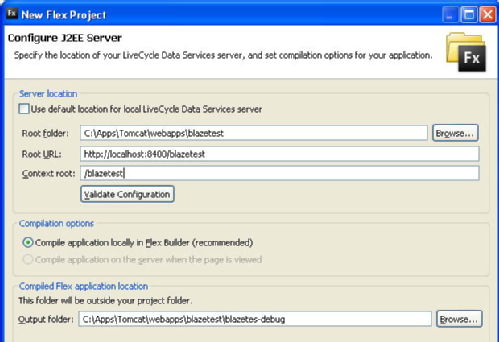
Use settings like this:

Note that I have set it to use LiveCycle Data Services (now known as BlazeDS) and a J2EE application server. In the next screen, the location and url of the web app must be specified. Note how I have set the output folder of the Flex application to be the root of the web application, so that when I run the Flex app it is built and deployed directly into the web app.

6. Write and build a class in the Eclipse web app project.
I created a class called Hello in the package hello. To start with it contains two simple methods. One method is called sayHello, and returns a string. The other method is multiiply(int i, int j). This method returns the value of i * j.
7. Make that class and its methods available to the Flex application via BlazeDS.
The following 'destination' needs to be set up in the remoting-config.xml:
<destination id="Hello">
<properties>
<source>hello.Hello</source>
</properties>
</destination>
The source maps to the Hello class in the hello package.
I also pared-down the services-config.xml file so that only the remoting service is being used (as suggested by Ashier):
<services>
<service-include file-path="remoting-config.xml" />
</services>
8. Add a RemoteObject to my MXML application file in Flex 3.0.
This points to the class that I have created and registered with BlazeDS. See how the source points to the Hello class in the hello package. Also see how the RemoteObject has its own id. We use that to referece it and call its methods.
<mx:RemoteObject id="blazeService" fault="faultHandler(event)" source="hello.Hello" destination="Hello">
<mx:method name="sayHello" result="resultHandler(event)" />
<mx:method name="multiply" result="resultHandler(event)" />
</mx:RemoteObject>
Notice how I have registered the two methods, and specified a resultHandler method (in this case the same handler, as it just displays the string that is returned in a text box).
9. Call one of the methods, and handle the result.
I have a button that, when pressed, calls a method that calls the multiply method on the RemoteObject...
blazeService.multiply(i, j);
This method executes asynchronously on the server, in the class Hello. The values of i and j are passed to the Java method. The result is receieved bythe specified result handler method in the action script:
private function resultHandler(evt:ResultEvent):void {
result_text.text = evt.message.body.toString();
}
In this case, I simply get the single string that is returned, and display it in a text box.
Alternatively, I could get a series of arguments, an ArrayCollection, an Object. I can also create a value object class in the Flex app, mirroring a class in the Java. This class may then be passed back and forth in the method call (i'll document this in another article).
 Robert O'Toole
Robert O'Toole

 Please wait - comments are loading
Please wait - comments are loading